[메모] LinearLayout에 Divider 표시
기본적인 Divider 노출
LinearLayout의 아이템 간에 Divider 노출에 아래 속성을 사용할 수 있다.
- divider
- showDividers
- dividerPadding
<LinearLayout
android:divider="..."
android:showDividers="..."
android:dividerPadding="...">
...
</LinearLayout>
<resources>
<declare-styleable name="LinearLayout">
...
<!-- 아이템 사이의 Divider로 사용할 수 있는 그리기 -->
<attr name="divider" />
<!-- 표시할 Divider 설정 -->
<attr name="showDividers">
<flag name="none" value="0" />
<flag name="beginning" value="1" />
<flag name="middle" value="2" />
<flag name="end" value="4" />
</attr>
<!-- Divider의 양쪽 끝에 있는 패딩 크기 -->
<attr name="dividerPadding" format="dimension" />
</declare-styleable>
</resources>
소스 출처 : https://cs.android.com/android/platform/superproject/+/master:frameworks/base/core/res/res/values/attrs.xml;l=4663-4673
한쪽 방향에만 Padding 반영하기
<LinearLayout
android:divider="@drawable/shape_with_left_padding"
android:showDividers="...">
...
</LinearLayout>
<!-- shape_with_left_padding.xml -->
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="...">
<shape android:shape="rectangle">
...
</shape>
</inset>
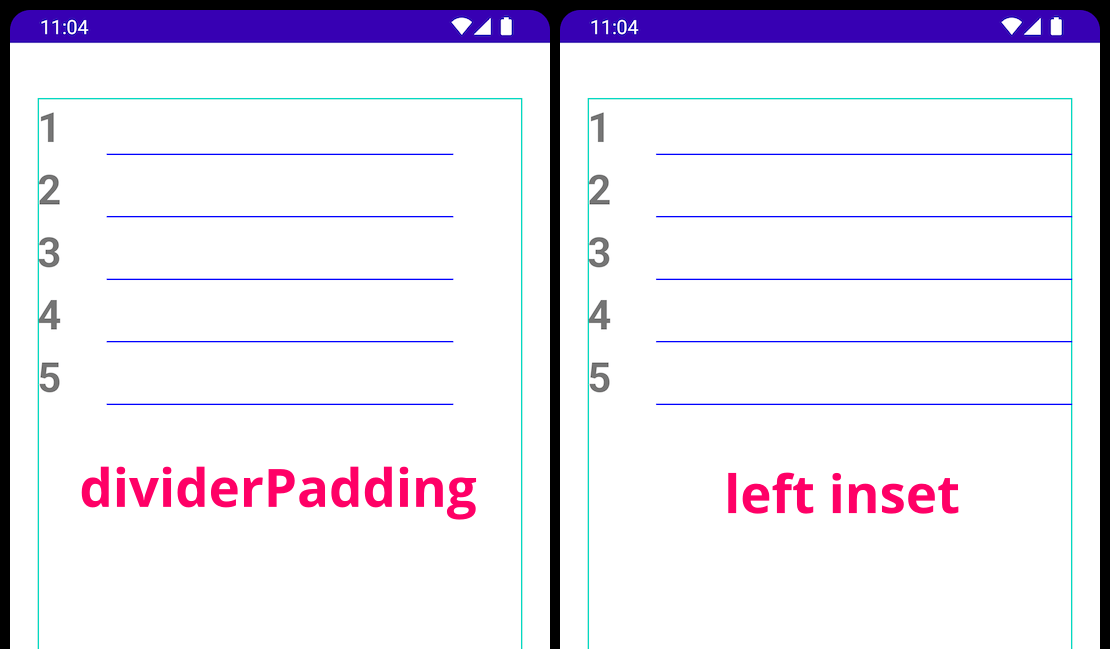
적용 모습

Currnte Pages Tags
Subscribe
Subscribe to this blog via RSS.
Categories
Blog
357
Owner-program
17
Owner
26
Project
6
Android
286
Question
1
Rx
3
Oepnsource
2
Fabric
2
Android-studio
1
Maven
1
Android-study
1
Jni
2
Gradle
2
Kotlin
4
Realm
2
Speaker
1
Debug
1
Rxjava
5
Github
1
Droidkaigi
63
Owner
8
Google
3
Io17
3
Io18
4
Io19
7
Android studio
2
Emulator
2
Androiddevsummit
10
Io20
1
Compose
1
Io21
10
Io22
4
Lint
1
Glide
3
Coroutine
1
Io23
5
Io24
1
Androidx
1
Io25
2
Recent Posts
- Posted on 11 Oct 2025
- Posted on 27 Aug 2025
-
[발표자료] Google I/O Extended Incheon 2025 ~ What's new in Android development tools
Posted on 16 Aug 2025 - Posted on 03 Jun 2025