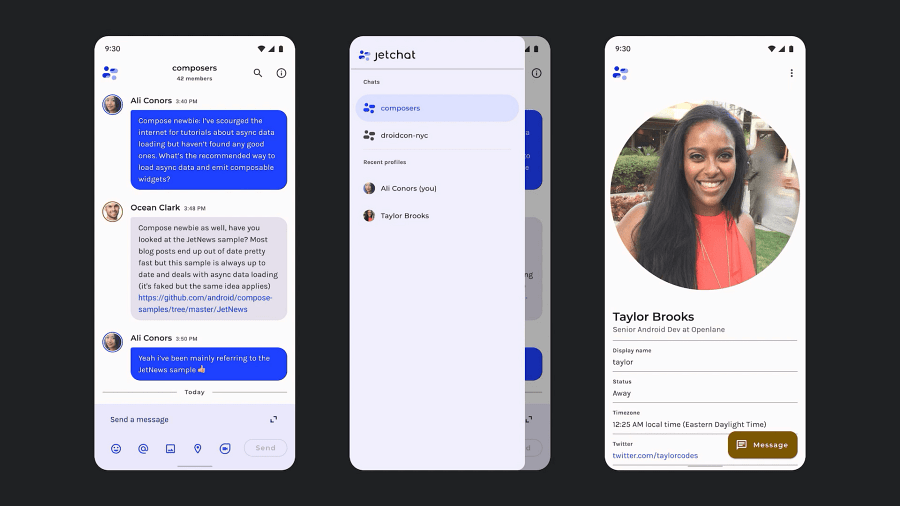
[요약] Implementing Material You using Jetpack Compose (Android Dev Summit '21)

- Material You는 Material Design의 차세대 버전
- 모든 스타일에 개인화되어 표현 가능

Material Design 2는 Material Theming, Material Components, dark theme와 같은 기능을 지원한다

- Compose Material 3 Jetpack 라이브러리 Alpha 버전 공개
- 업데이트된 Material Teming/Components 및 Material Design 3 기반의 Dynamic color가 포함된다

- build.gradle에 위와 같은 종속성을 추가하여 사용할 수 있다
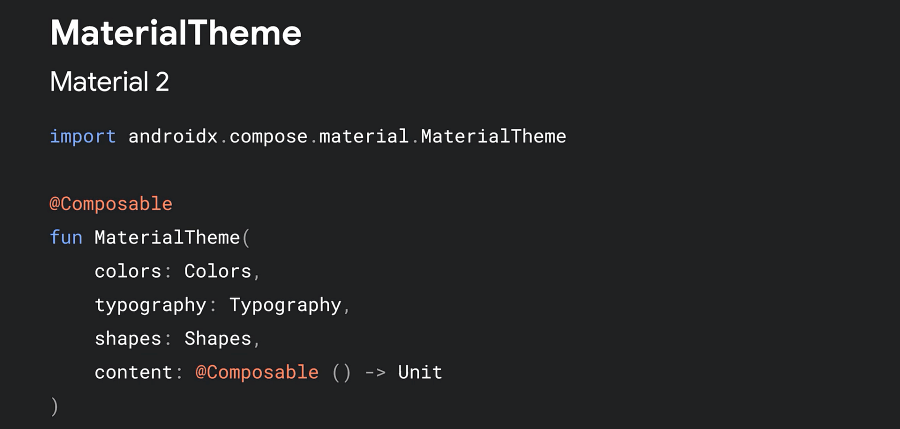
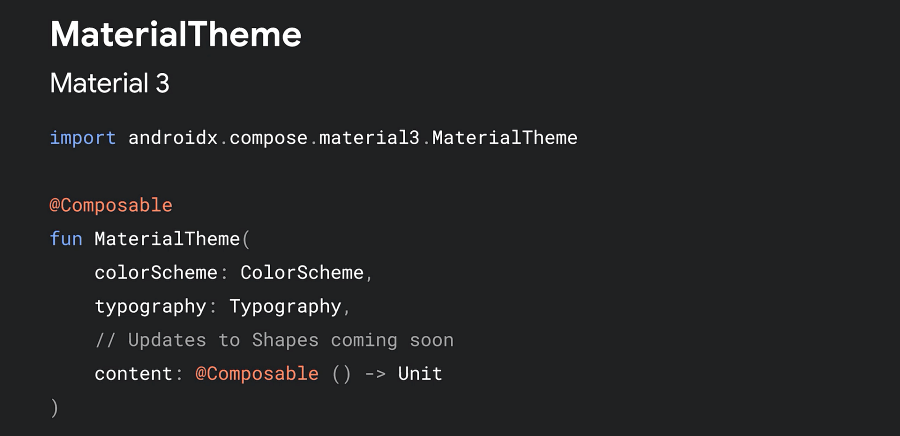
| Material 2 | Material 3 |
|---|---|
 |
 |
- 기존 대비 넓은 범위의 색조 색상과 Component에 대한 업데이트가 포함되어 있다
Material Theming

- 기존 Material Theme Composable은 Material Design 2기반이였다
- 색상, 타이포그래피, Shape를 수정 가능했다.

- Material 3는 색상 스키마와 타이포그래피 시스템을 조정하여 테마를 지정할 수 있다. Shape 관련은 곧 업데이트된다.
Color scheme

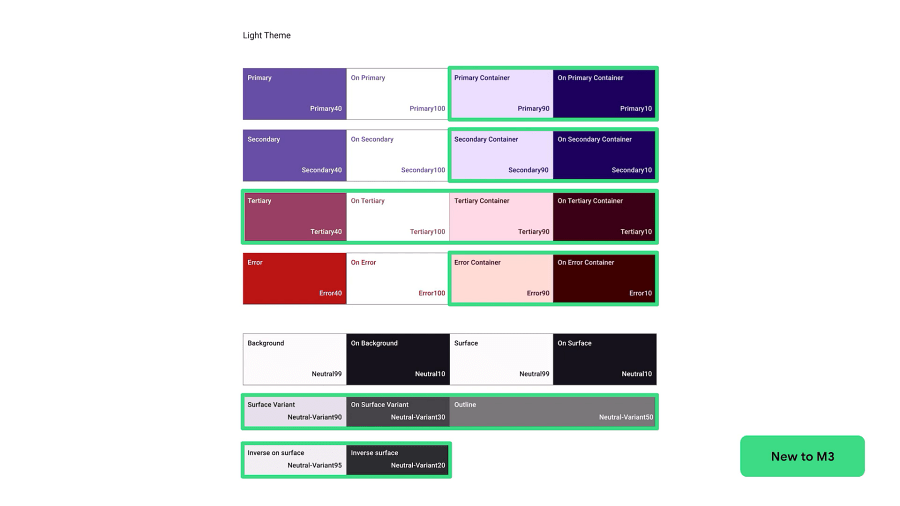
- Material 3 구성 요소에서 사용되는 기본, 배경 및 오류와 같은 명명된 색상을 기준으로 Color scheme를 만든다
- Light/Dark 테마에 대한 색상을 제공한다.

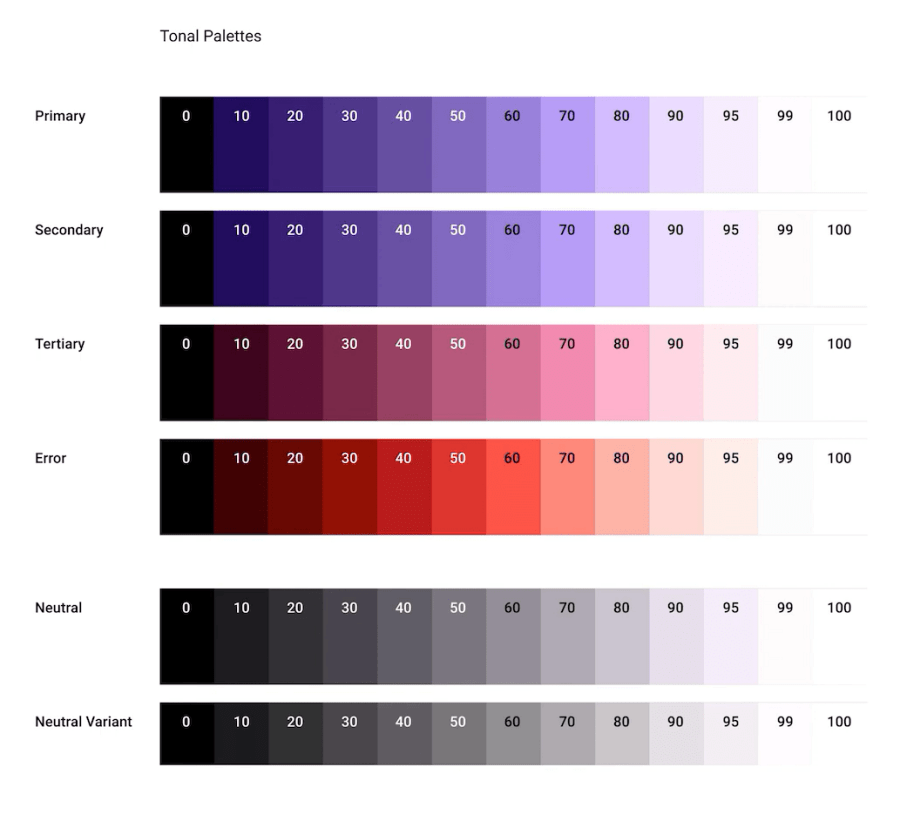
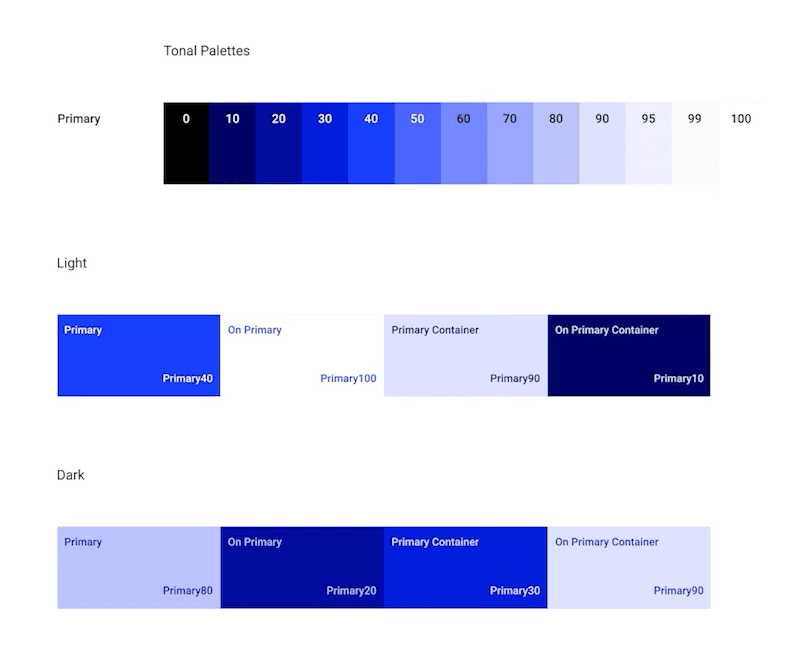
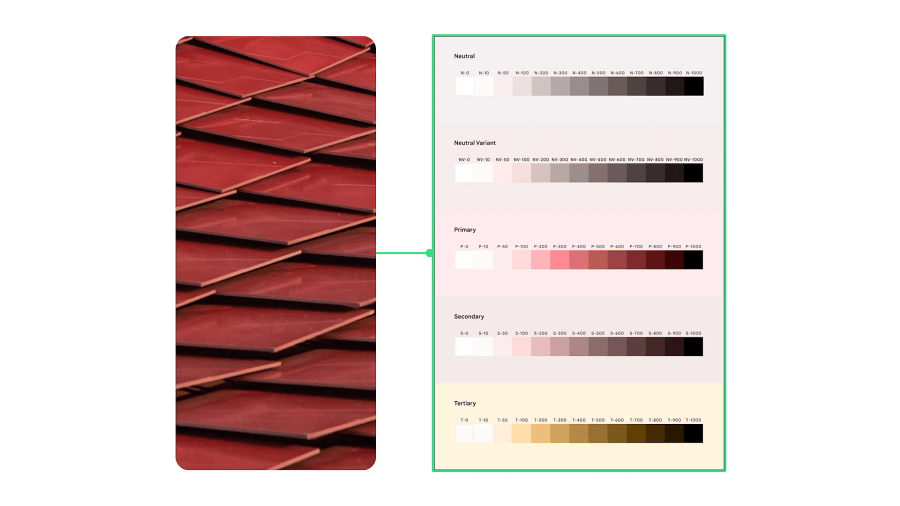
- 색조 팔레트(Tonal Palettes) 세트에서 그려진다

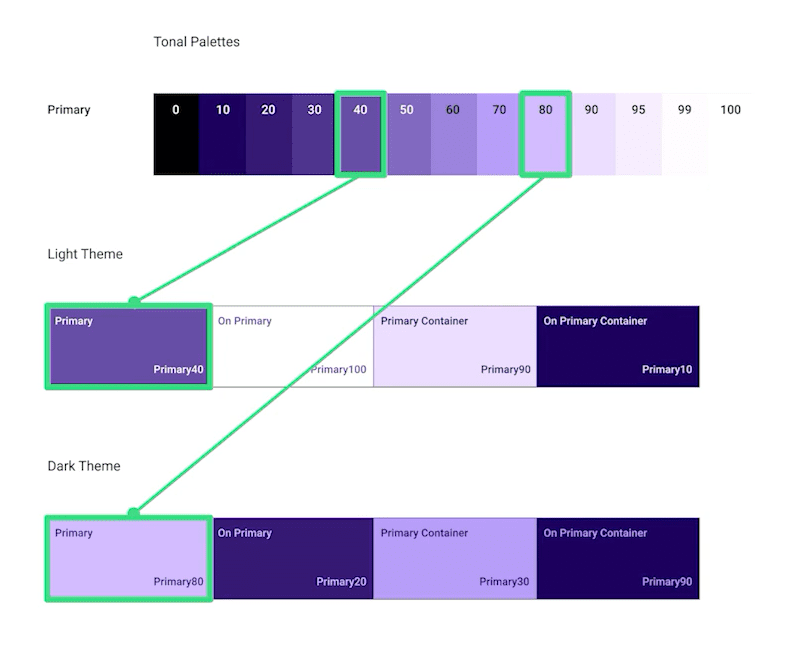
기본 색상 슬롯
- 슬롯에서 사용하는 색상 값은 접근성 요구 사항을 충족하기 위해 Light/Dark 테마 대해 선택된 기본 색조 팔레트의 색조에서 가져온다

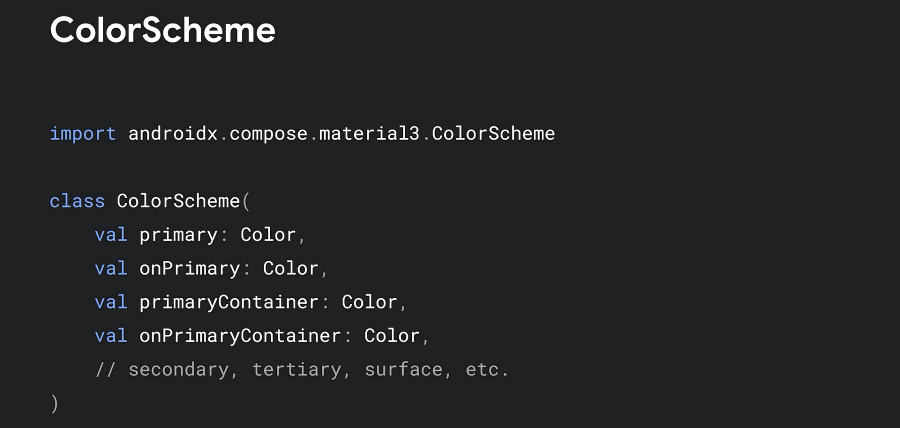
- Compose에서는
ColorScheme클래스로 모델링 며, Material Design 3의 Color Scheme의 슬롯 이름을 따서 정해졌다


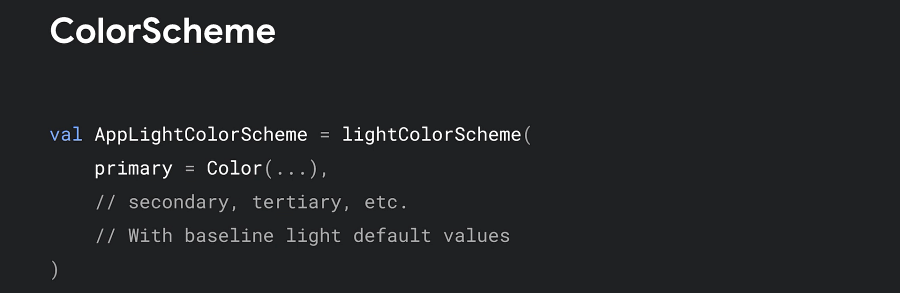
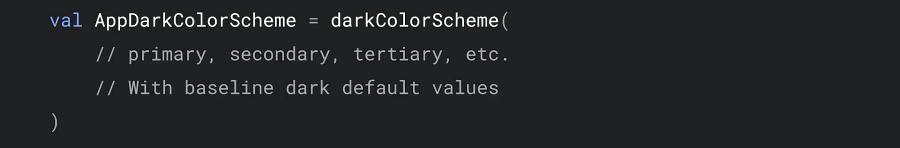
- lightColorScheme/darkColorScheme 함수를 사용하여 각 baseline의 기준 값으로 Color Scheme 인스턴스를 만든다

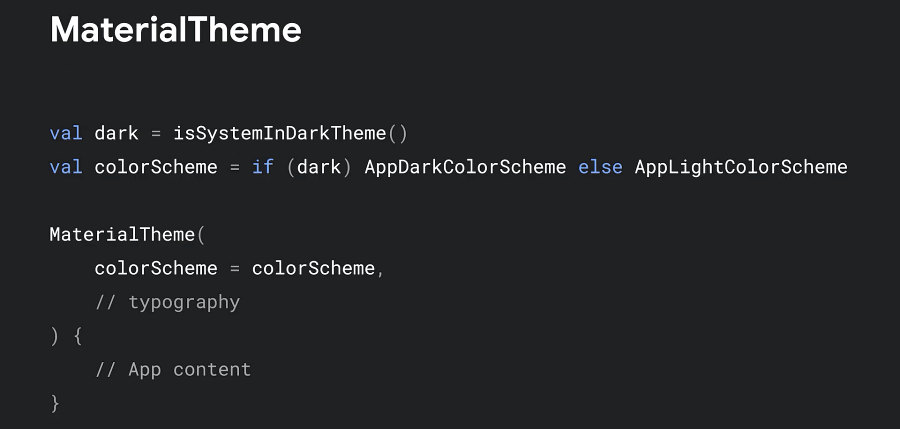
isSystemInDarkTheme함수를 사용하여 시스템 설정에 따른 Color Scheme를 선택할 수 있다

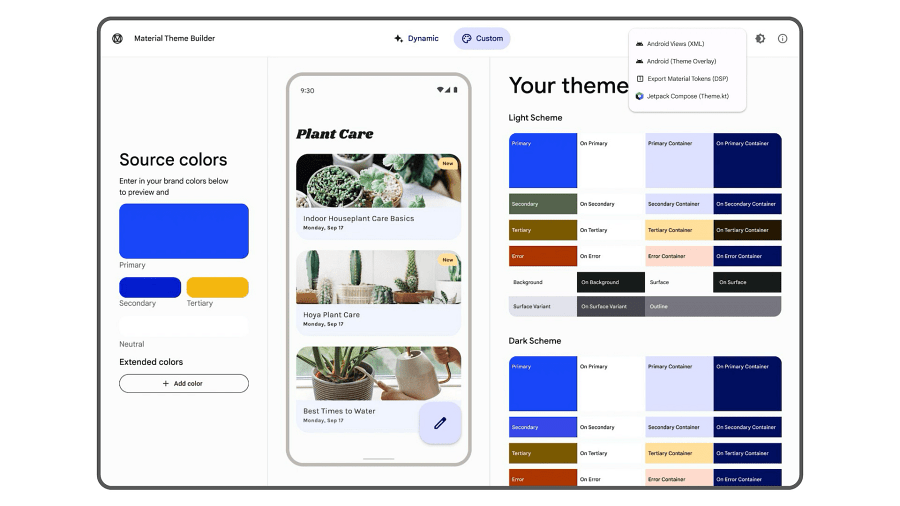
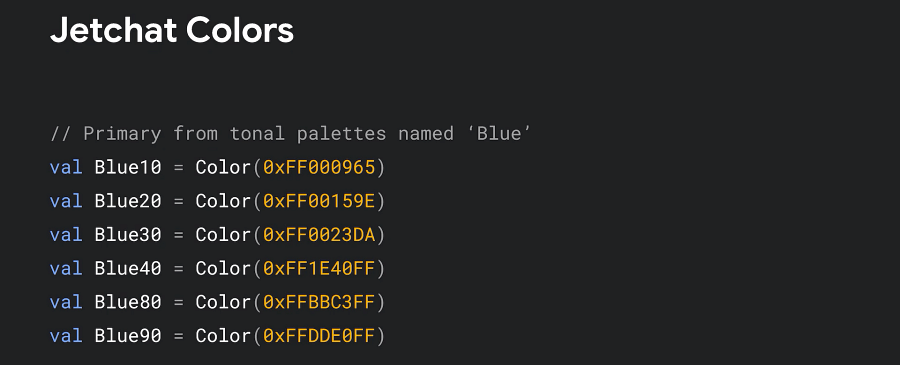
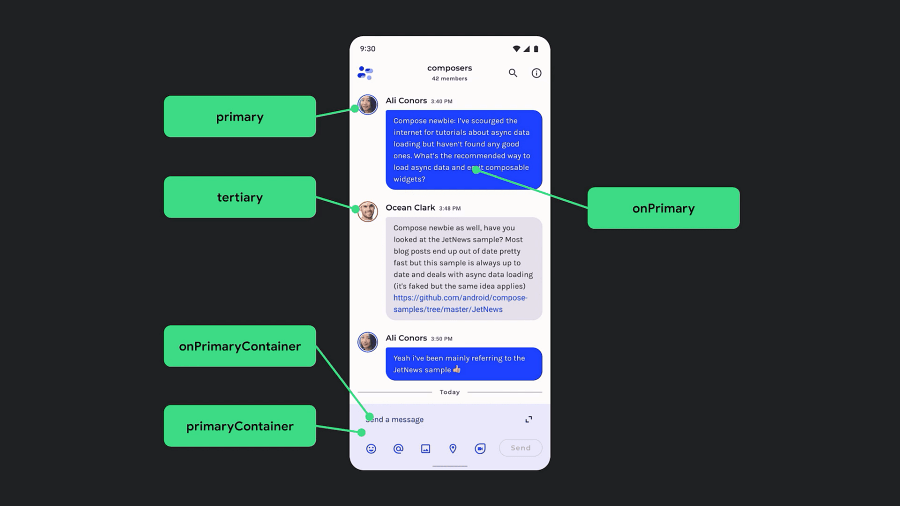
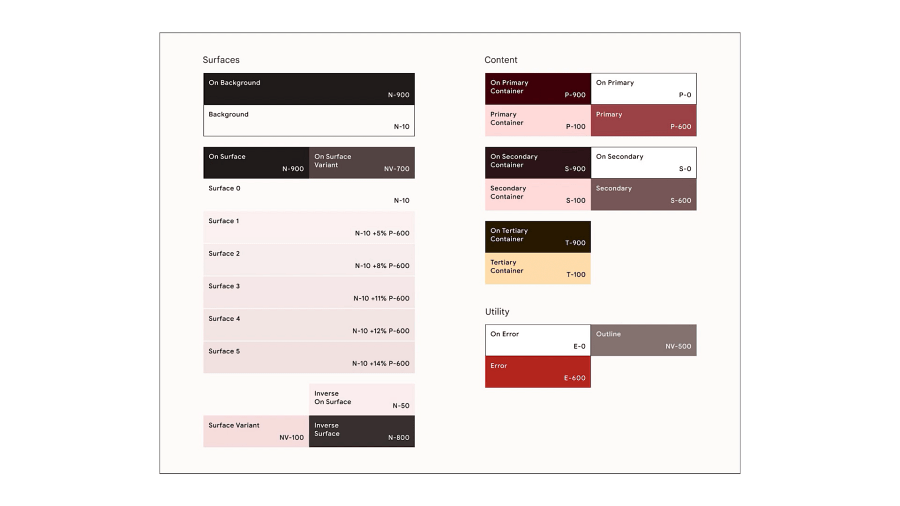
Material Theme Builder 도구로 생성한 jetchat의 Color Scheme

- primary의 파란색 색조 팔레트와 Color Scheme에서 일치하는 기본 슬롯이다

- Compose에서 Color Scheme 구현 전 Color 선언이 필요하다
- Material Theme Builder 도구에서 코드 생성도 가능하다

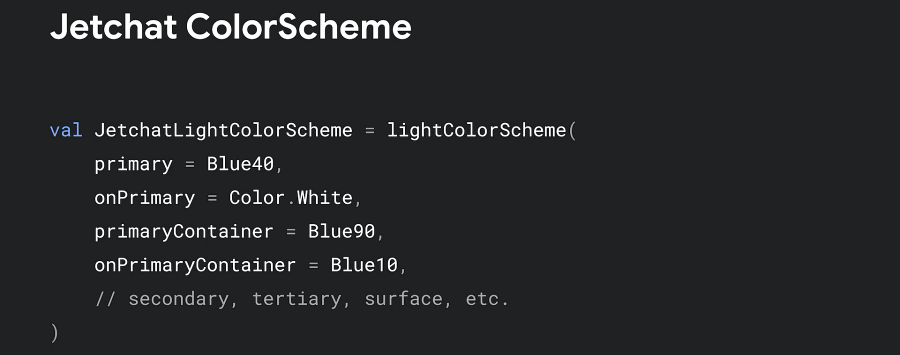
- 색상 값을 사용하여 Light/Dark의 Color Scheme를 선언한다.


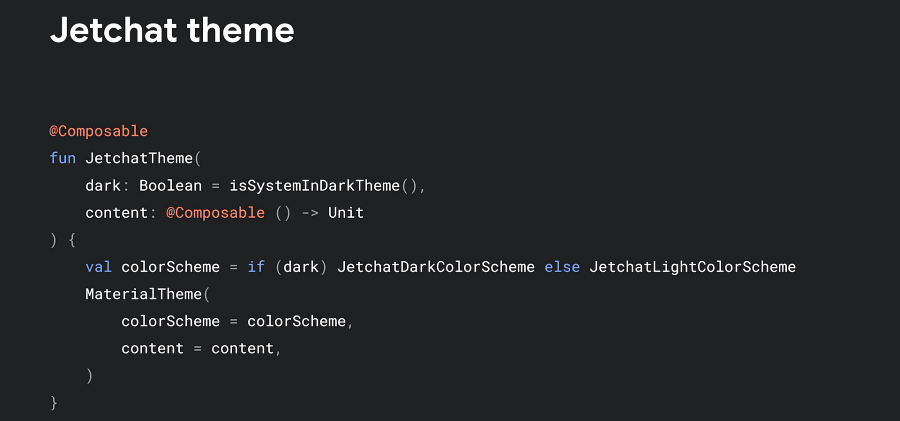
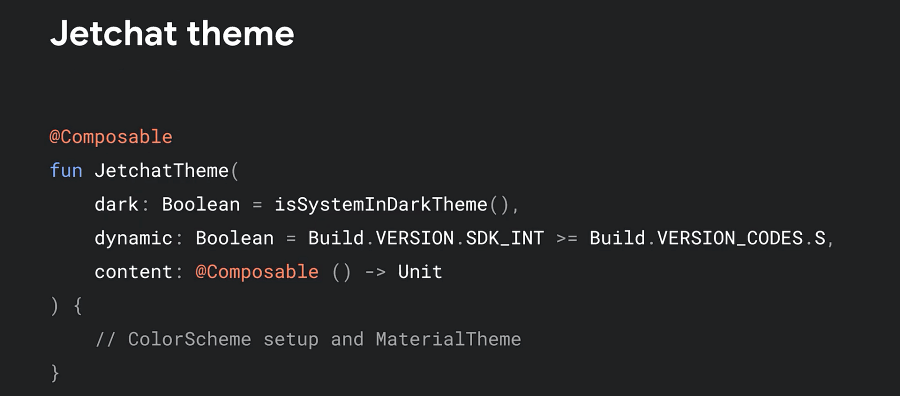
- 커스텀하게 만든 Composable을 만들 수 있으며, 테마에 대한 매개변수 및 앱의 콘텐츠 슬롯을 사용하여 내부 MaterialTheme Composable에 전달하면 된다.

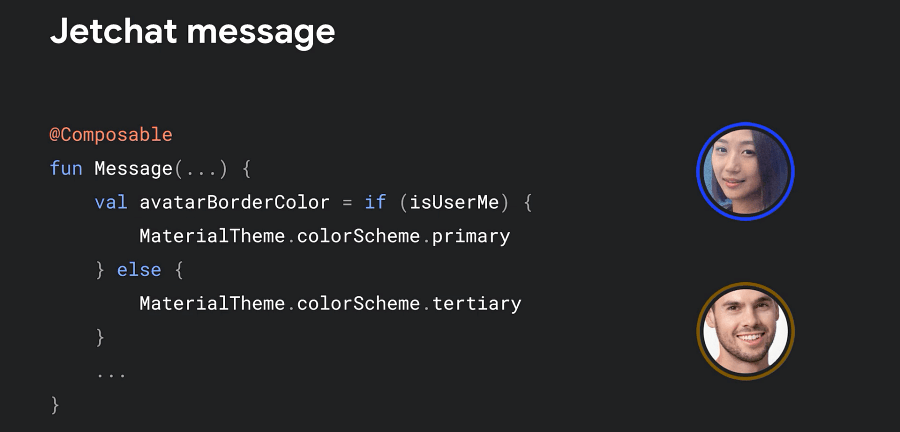
- UI의 일부는 Color Scheme와 다른 색상 색상을 사용할 수 있다.

- 사용자에 따라 Avatar의 primary/tertiary 값을 사용한다
MaterialTheme.colorScheme표기법을 사용하여 Color Theme에 액세스할 수 있다
Dynamic Color
사용자의 배경화면을 토대로 앱 및 시스템 UI에 적용할 사용자 정의 색상의 하나로 Material You의 핵심 부분이다.

- Dynamic Color는 Android 12 이상에서 사용할 수 있다
- dynamicLightColorScheme/dynamicDarkColorScheme 함수를 사용하여 Color Scheme 인스턴스를 생성할 수 있다


- 사용자의 개인화에 맞게 배경화면 기반으로 Dynamic Color Scheme에 대한 지원을 추가할 경우
- 색조 팔레트는 배경 화면의 색상에서 내부적으로 생성된다

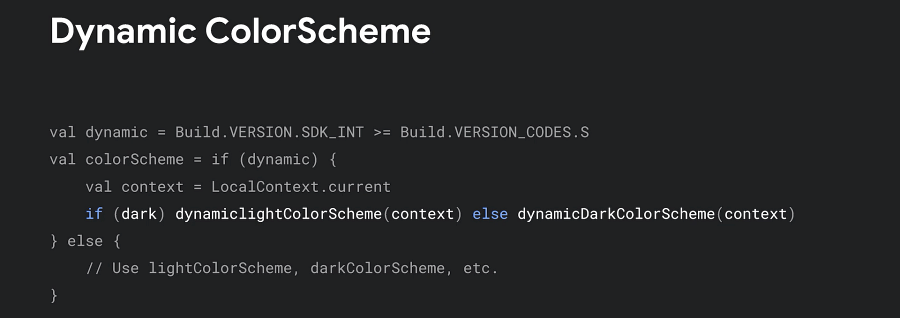
- 먼저 Dynamic Color 지원에 대한 매개변수를 추가한다

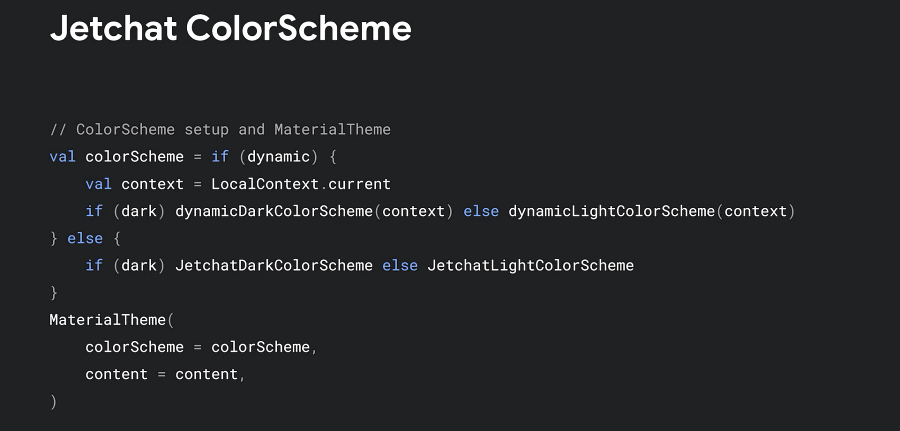
- Dynamic Color 사용 가능 여부에 따라 ColorScheme를 선택한다

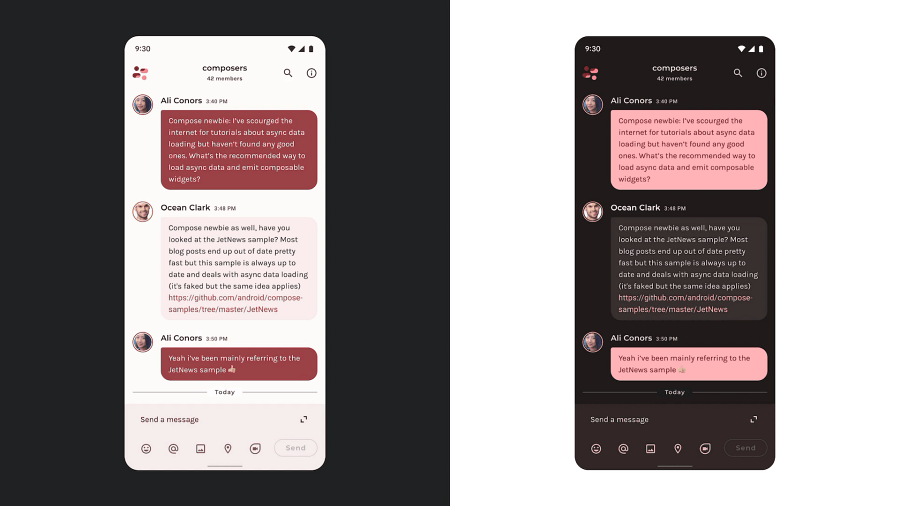
Jetchat UI에 Dynamic Color를 적용한 모습
Typography
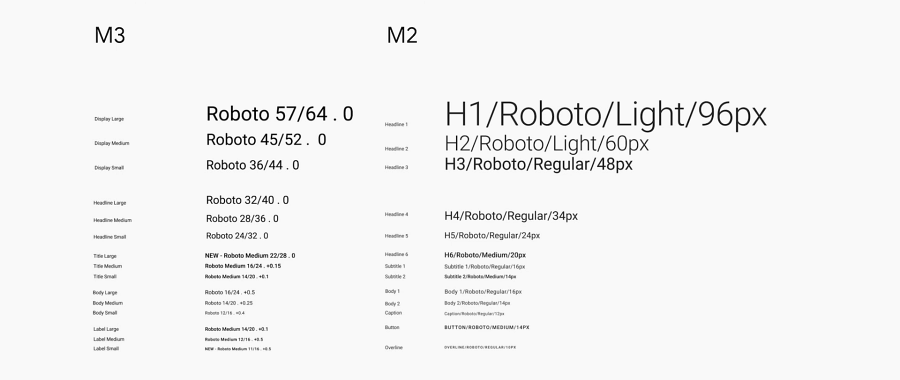
Material Design 3에는 Material Design 2의 텍스트 스타일을 포함하여 새로운 유형이 있다.

- 이름 지정/그룹화는 Display, Headline, Title, Body, Label로 단순화함
- 각각 Large, Medium, Small 크기가 있다

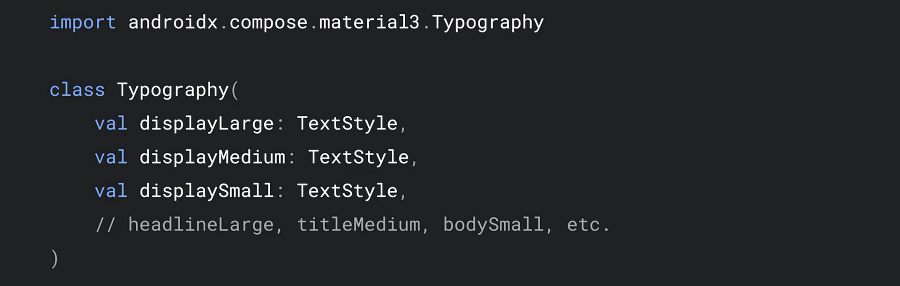
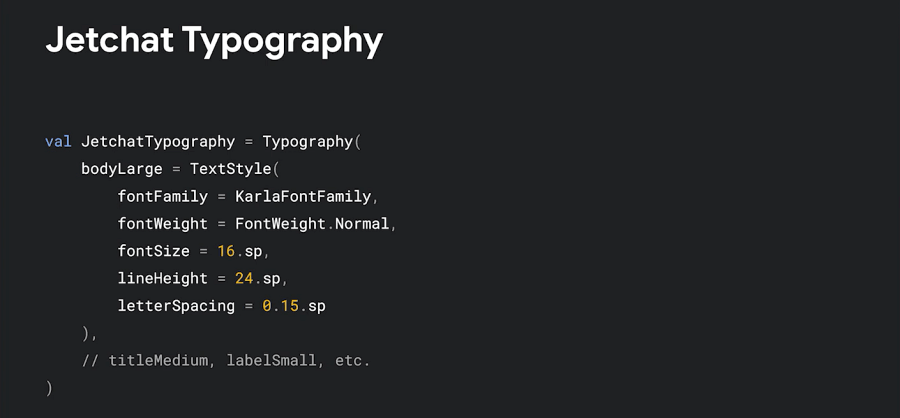
- Compose는 새로운 Typography 클래스로 이를 모델링 한다


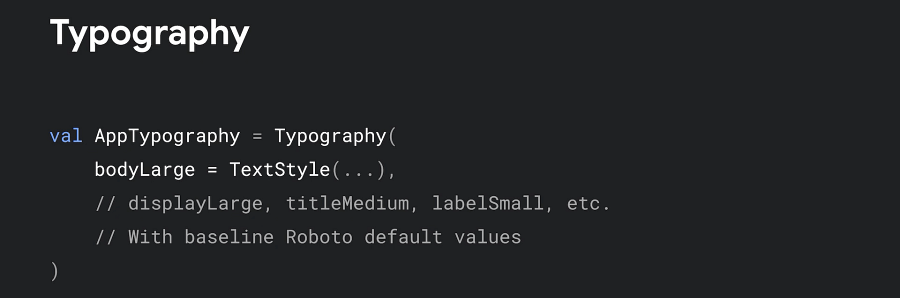
- Roboto 기준 값으로 Typography의 인스턴스를 만들고 사용자 정의 TextStyles로 기본값을 재정의한다
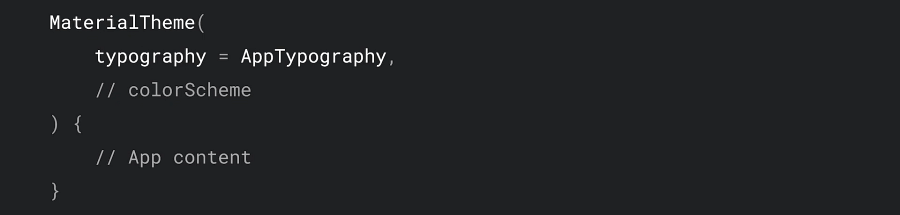
- MaterialTheme()에 매개변수로 타이포그래피를 전달한다.

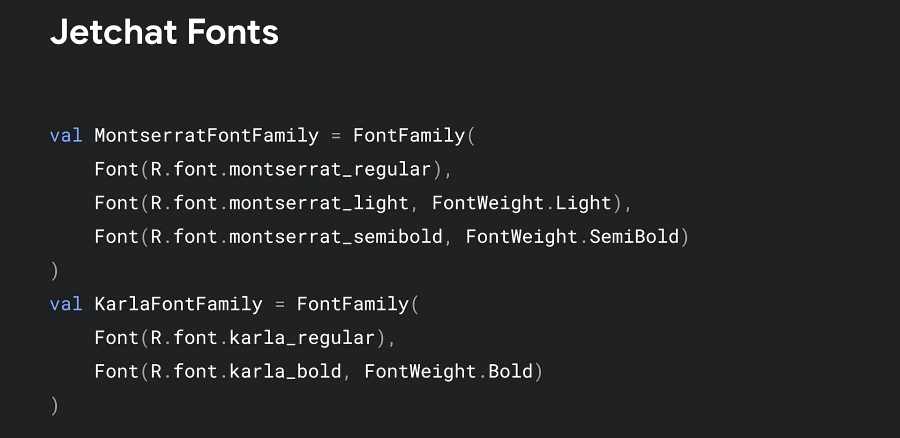
- 사용자 정의 폰트를 사용할 경우,
FontFamily클래스를 사용하여 글꼴을 선언한다 - 폰트 리소스 ID와 FontWeight로 구성할 수도 있다

- Typography 및 TextStyle을 사용하여 새롭게 정의할 수 있다

- MaterialTheme()에 매개변수로 Typography를 전달한다

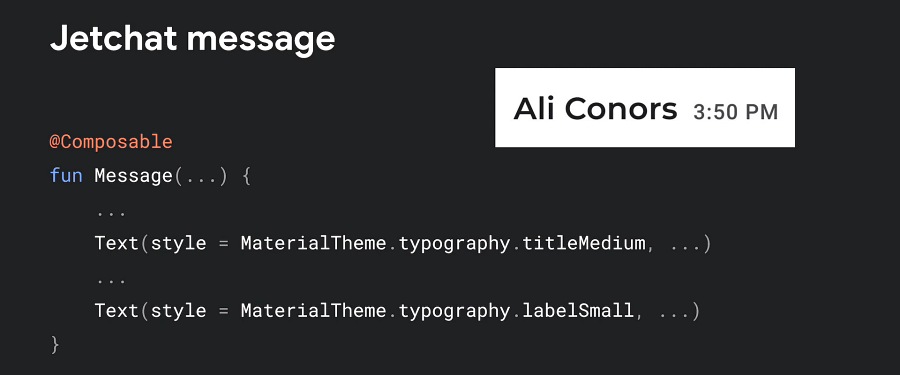
- 별도 TextStyle을 사용할 경우,
MaterialTheme.typography를 통해 Theme 정보에 액세스할 수 있습니다.
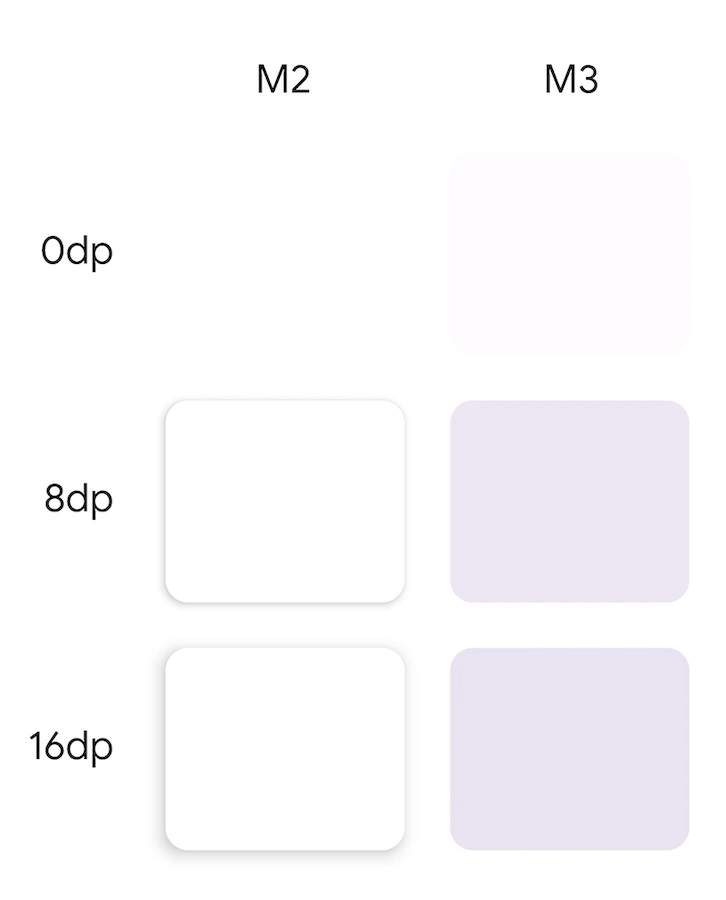
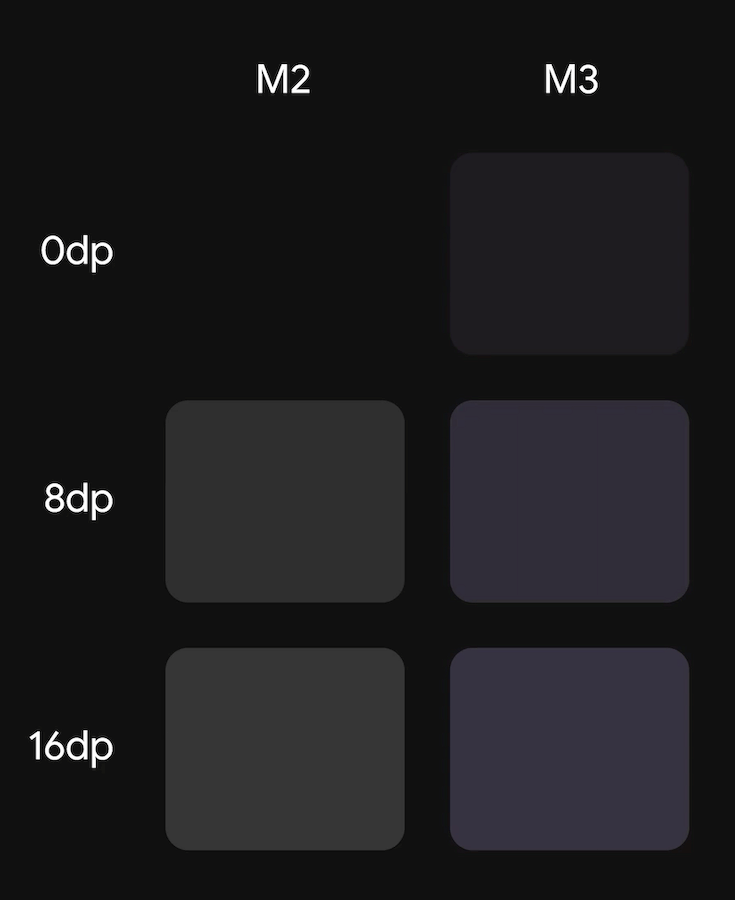
Elevation


- Material 2 대비 Material 3에서는 톤 높이(tonal elevation)을 높이면 더 두드러진 색상의 톤이 사용된다
- Elevation 오버레이는 Material 2에서 어두운 테마의 일부였으나, Material 3에서는
색조 색상 오버레이로 변경되었다.


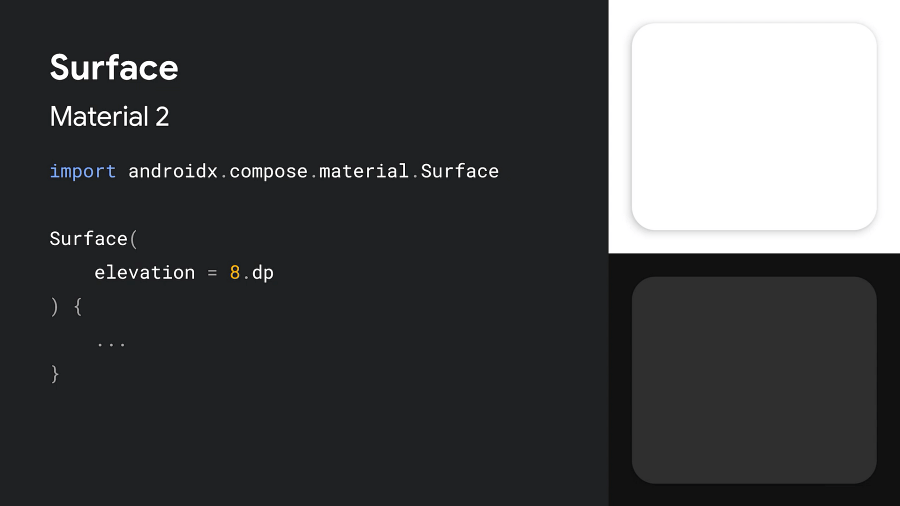
- 기존 Material Design 2기반의 Suface Composable은 Elevation을 사용해 Dark 테마에서 그림자 및 오버레이 렌더링을 처리했다
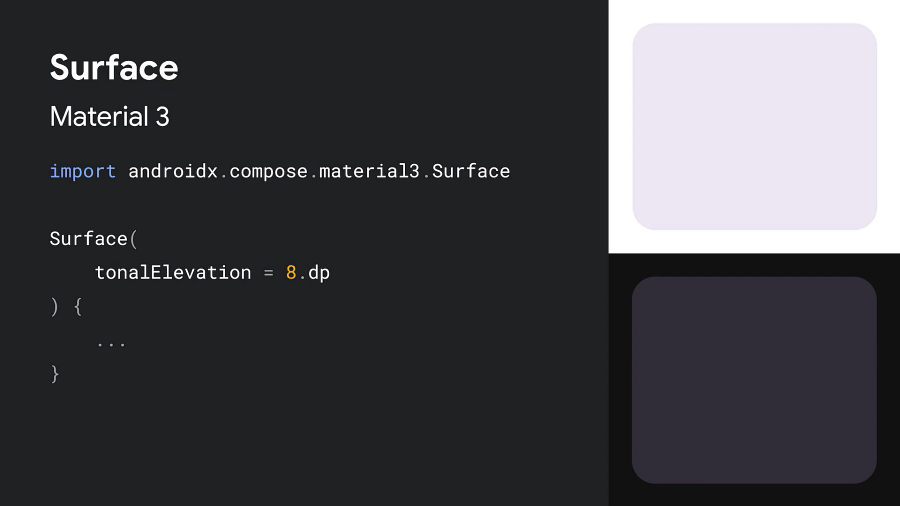
- Material Design 3에서
tonalElevation으로 Light/Dark 테마 모두에서색조 색상 오버레이로 처리한다
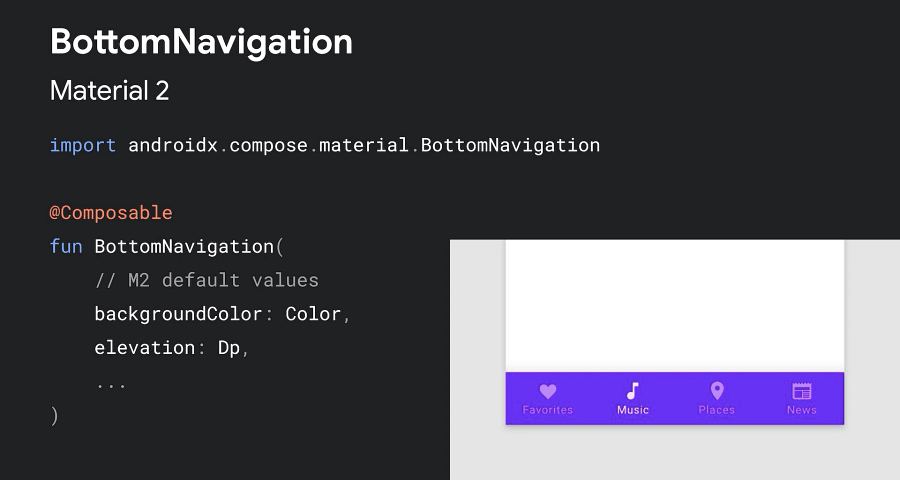
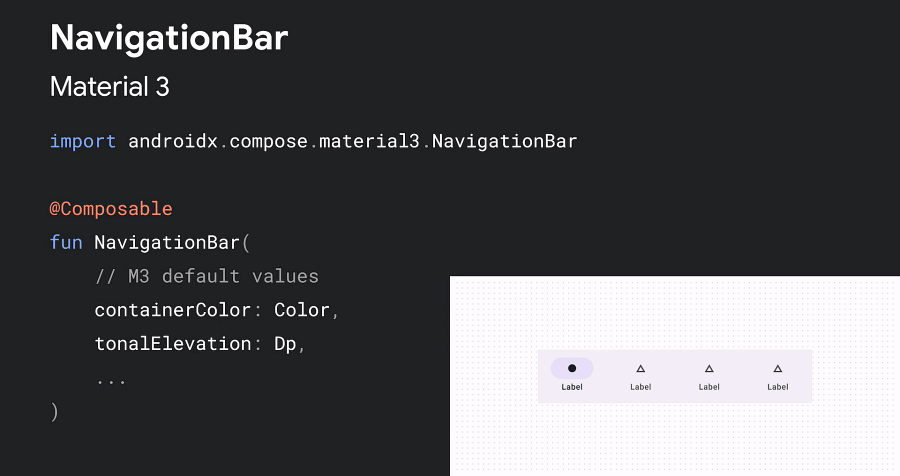
Updated components


- BottomNavigation에서
NavigationBar로 Component 이름이 변경 - Material Design 3 사양에 맞게 파라미터 명칭도 변경


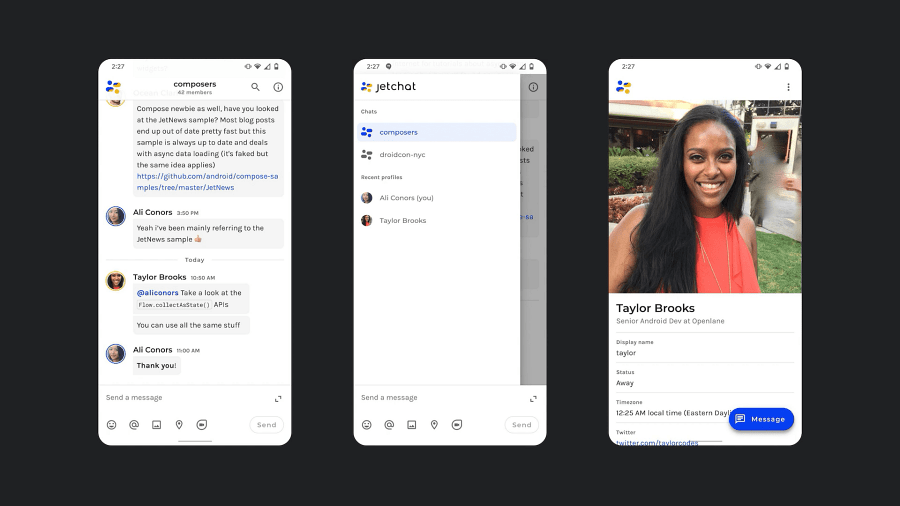
Jetchat 기준으로 변경된 사항 중 하나의 사례이다
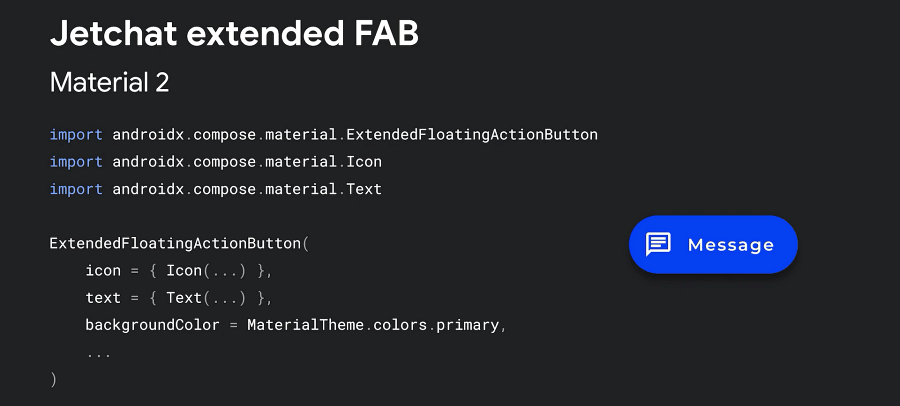
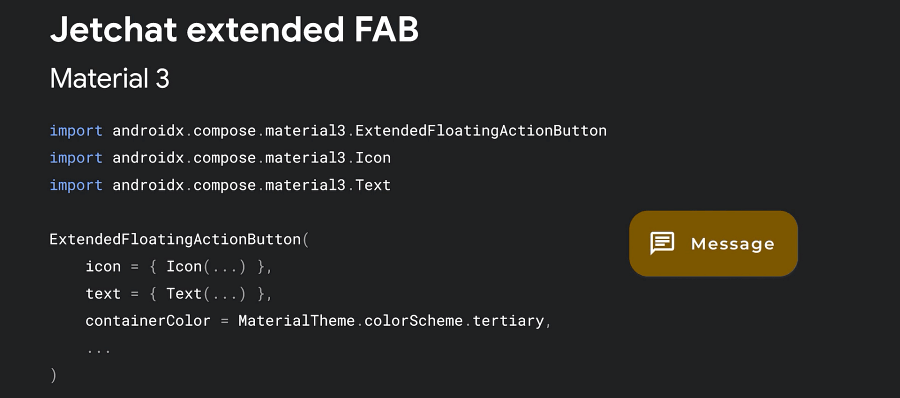
업데이트한 사항
- Composesable에 대한 정보가 Material 3로 변경
- Material 3 colorScheme의 tertiaryr 값을 containerColor에 사용
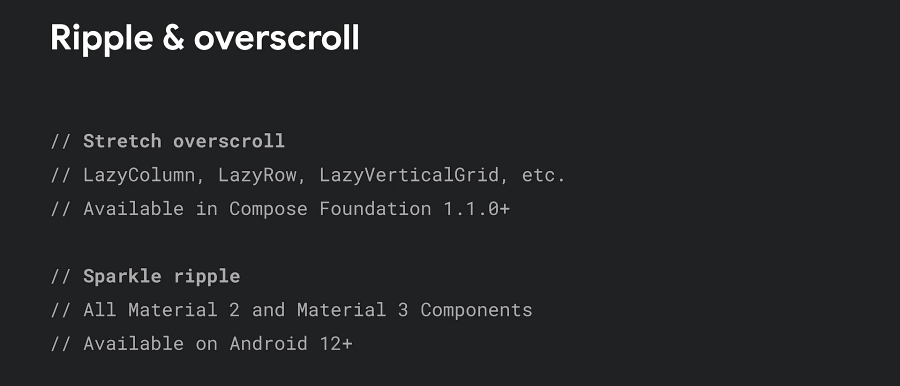
Ripple & overscroll
- Ripple : 누를 때 표면을 비추기 위해 미묘한 반짝임을 사용 (Sparkle Ripple)
- overscroll : 스크롤의 가장자리에서 stretch effect 사용

- Compose Foundation 1.1 이상의 Scroll Container는 기본적으로 켜져 있다
- Sparkle Ripple은 Android 12에서 사용 가능하다
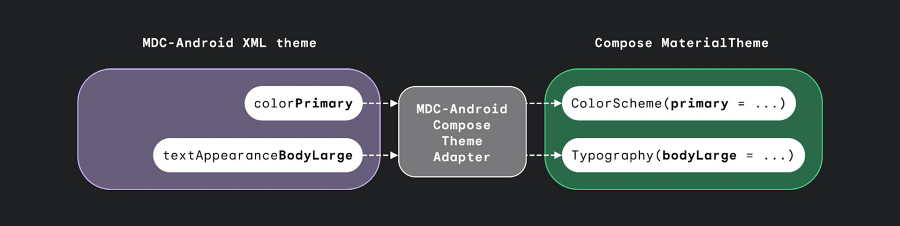
MDC-Android Compose Theme Adapter

- MDC-Android Compose Theme Adapter는 테마 지정을 위해 Jetpack Compose에서 Android XML의 머티리얼 컴포넌트로 재사용 가능한 라이브러리이다.


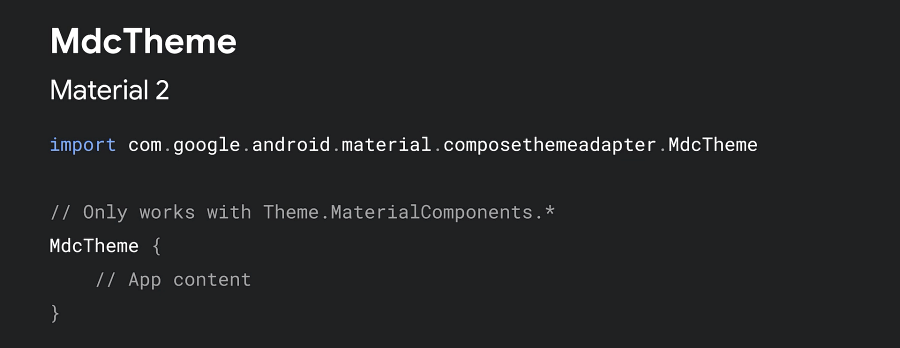
- 기존 MdcTheme Composable은 Material 2 XML 테마와 호환한다.
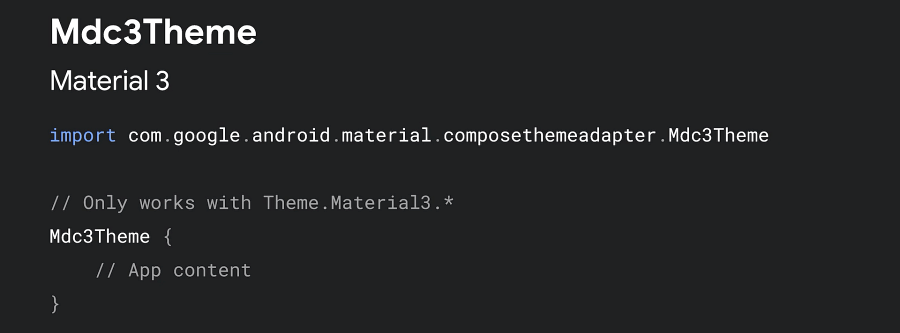
- Material 3 XML 테마와 호환되는 새로운
Mdc3ThemeComposable이 도입되었다
Docs, samples, templates, and more


Currnte Pages Tags
Subscribe
Subscribe to this blog via RSS.
Categories
Recent Posts
- Posted on 30 Dec 2025
- Posted on 11 Oct 2025
- Posted on 27 Aug 2025
-
[발표자료] Google I/O Extended Incheon 2025 ~ What's new in Android development tools
Posted on 16 Aug 2025