[번역] DroidKaigi 2017 ~ How to apply DDD to Android Application Development
본 포스팅은 DroidKaigi 2017 ~ How to apply DDD to Android Application Development 을 기본으로 번역하여 작성했습니다
제 일본어 실력으로 인하여 오역이나 오타가 발생할 수 있습니다.
실제 슬라이드의 일본어 / 스피치 원고 부분을 번역했다는 점 양해바랍니다.


あんざいゆき
- blog : Y.A.M 낙서장
- y-anz-m.blogspot.com
- twitter : @yanzm (やんざむ)
- uPhyca inc. (주식회사 uphyca)




이때부터 2,3년 정도는 일로서 Android 앱을 개발하고 있는 사람은 거의 제조사의 기본 설치 앱을 만들고 있는 분들로, 많은 사람은 취미로 Android 앱을 개발해서 마켓에 공개했습니다.
그들/그녀들이 만든 앱은 대부분 무료이며 사용자는 개발자 자신, 자신이 원하는 것을, 자신에게 유용한 것을 다 만들고 있었습니다.

- 기능이 제한된 간단한 앱

또한 취미 앱의 경우 코드를 만지는 것은 자신뿐입니다. 지금처럼 github를 사용하고 있는 사람도 없었으며, 취미 앱은 OSS로 github에 공개해도 커밋하는 것은 자신뿐이라는 상황도 많지 않나요.
- 기능이 제한된 간단한 앱
- 만들고 끝

- 기능이 제한된 간단한 앱
- 만들고 끝
- 제작자는 자신뿐

스마트 폰을 대상으로 새로운 서비스를 시작하거나 이미 전개하고 있는 사업의 클라이언트로서 앱을 개발하는 것은 취미 앱과는 전제가 다릅니다.

- 다양한 기능을 가진 복잡한 앱

라이벌 앱에 새로운 기능이 추가되면 우리 앱에도 넣자고 이것저것 대안을 하고 싶다고, 게다가 빨리하라고 말한다. 개발하는 것은 힘듭니다.
- 다양한 기능을 가진 복잡한 앱
- 계속적인 유지와 기능 추가

다른 사람이 쓴 곳을 모두 읽지 않으면 기능 변경을 할 수 없는 상황에서는 곤란합니다.
- 다양한 기능을 가진 복잡한 앱
- 계속적인 유지와 기능 추가
- 다수가 작업
우리의 앱은 위기에 처해있다.
기능을 채울만한 코드가 무질서하게 쌓인 상태는 마치 하울의 움직이는 성.
실수로 나사를 빼 버리면 모든 것이 와해 될 수 있다.
degrade의 폭풍, 불타는 사용자 리뷰.
무섭다.
잘 모르는 코드를 변경할 때에는 조심 조심. 엄청 시간이 걸린다 …
이대로는 안 된다.

어떤 아키텍처와 어떤 패턴이 쏟아지고 있지만, 모두다 와 닿지 않는다. 잘되고 있다는 얘기도 별로 들리지 않는다. 만약 기술적인 패턴을 적용하는 것만으로 잘된다면 지금쯤 다들 그렇게 하고 있을 테이다. 하지만 그런 식으로는 되지 않았다. 표면적인 기술적 패턴이 아니라 좀 더 본질적인 것을 생각해야 하지 않을까.
그 힌트를 찾고 도메인 기반 설계의 책을 손에 들었습니다.
여러 사람이 복잡한 앱을 지속적으로 개발

도메인 기반 설계 책이면 이거죠.
정말 두껍습니다. 3cm 입니다.
혼자서 다 읽는 것은 힘듭니다. 나는 친구와 독서회를 해 다 읽을 수 있었습니다.
팀에서 DDD를 써보려고 할 때, 적어도 한 사람은 이 책을 다 읽은 사람이 있어야 한다고 생각합니다. 사실 이 책을 읽으면서 나온 내용을 순서대로 팀에 적용해보면 좋다는 구성은 아닙니다. 마지막 제4절 14장에 중요한 내용이 쓰여 있습니다.

이 책은 실천이라는 말이 있는 만큼 팀에 DDD를 써보려면 어떻게 하면 좋을 것인냐는 관점에서 쓰여 있습니다.
앞서 언급한 에릭 에반스의 책 14장에서 다루고 있는 내용은 2장, 3장에서 다루고 있습니다.
"실천 도메인 기반 설계" 쪽이 팀에서 DDD를 배우면서 순차적으로 써보고 싶다는 요구에 초점이 맞춰있습니다.
그러나 이 책에서는 에릭 에반스의 책을 읽었다는 것을 전제로 자세한 설명이 되어있지 않는 곳도 있으므로 결국 2권 모두 읽어야 합니다.

도메인 기반 설계

책에는 다음과 같이 적혀 있습니다.
도메인 기반 설계

모든 소프트웨어 프로그램은 그것을 사용하는 사용자의 어떤 활동이나 관심과 관계가 있다. 사용자가 프로그램을 적용하는 대상 영역이 소프트웨어의 도메인이다.
- 에릭 에반스 도메인 기반 설계

조직이 실시하는 사업과 그것을 둘러싼 세계이다. 사업이 시장을 정의하고, 제품이나 서비스를 판매한다. 조직은 각각 자신들의 대상 영역에 대한 노하우와 일의 진행 방법이 있다. 그 영역 그리고 업무를 진행시켜 나가는 방법이 도메인이다.
- 실천 도메인 기반 설계

유저가 프로그램을 적용하는 대상 영역

사용자는 이 앱을 어떤 영역에 적용할 것인가. 즉 이 앱에서 무엇을 할 것인가? 아파트를 검색하지는 않죠. 음식 레시피를 검색합니다. 즉 이 앱의 도메인은 음식 레시피이나 요리 그 자체라고 할 수 있습니다.
유저가 레시피 검색 앱을 적용하는 대상영역

유저가 아파트 검색 앱을 적용하는 대상영역
Uber 및 Lyft는 어떨까요. 적용 대상 영역은 “이동”이라고 말할 수 있겠지요. 바다를 건너기 위해 사용하지 않기 때문에 도메인은 “근거리 이동”이죠
자신의 앱과 서비스의 도메인에 대해 생각해보세요.
도메인에 대해 생각하면, 거기에 실제로 존재하는 것부터 개념적인 것까지 여러 가지가 있습니다. 예를 들어, 재료와 조리기구 및 배치 나 자동차 등.
github 같은 소스 코드를 관리하는 서비스 도메인은 소프트웨어라는 개념이 포함될 것입니다.

도메인 기반 설계

도메인 기반 설계

도메인

도메인
- 도메인 전문가

도메인 전문가

도메인 전문가 = 도메인을 잘 아는 사람

사용자이거나, 동료이거나 다양합니다.
- 전문가
- 유저
- 동료
- …
- 자신보다 잘 아는 사람 모두

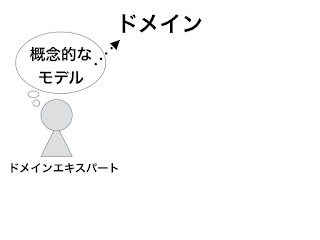
도메인
- 도메인 전문가

예를 들어 요리한다는 것은 무엇을 의미하냐라고 물으면 "재료를 준비하고, 각각의 분량을 정하고 순서에 따라 조리 해 나가는 것"입니다. 라는 대답이 나올 것입니다.
뭔가 "재료"라는 것이 있고, 그것이 여러 가지 필요한 것 같다. 재료에는 "분량"이라는 것이 있고, "분량"이라는 것은 측정하는 것 같다. 또한 "순서"라는 것이 있어 "요리"라고 하는 것이라고.
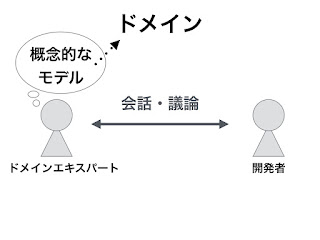
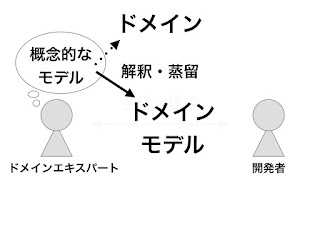
도메인 전문가 ─── (개념적인 모델) ───> 도메인

도메인 전문가 <─── (대화·회의) ───> 개발자

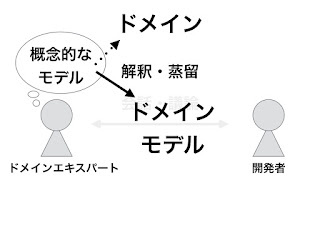
도메인 모델은 그림을 그려 설명하고, 문장으로 설명할 수 있지만 그림 자체가 도메인 모델이라는 것은 아닙니다. 어디까지나 머릿속의 일반적인 개념으로 모델링 한 것입니다.
도메인 전문가 ─── (해석·증류) ───> 도메인 모델

“요리는 무엇인가요?”
“재료를 준비하고, 각각의 분량을 정하고 순서에 따라 조리 해 나가는 것입니다”

“요리는 무엇인가요?”
“재료를 준비하고, 각각의 분량을 정하고 순서에 따라 조리 해 나가는 것입니다”

도메인 전문가를 포함한 팀 전원이 같은 유비쿼터스 언어를 사용합니다.
따라서 무엇을 유비쿼터스 언어로 하는지는 도메인 전문가를 포함한 팀 전원이 논의하고 합의로 결정합니다.
유비쿼터스 언어는 도메인 전문가와 개발자, 그리고 팀의 공통 언어입니다. 단순한 용어집이 아닙니다. 말은 진화하고 자라나가는 것입니다.
유비쿼터스 언어


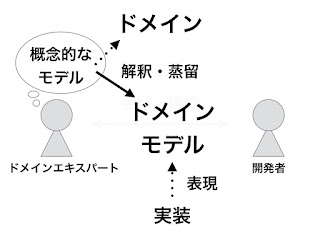
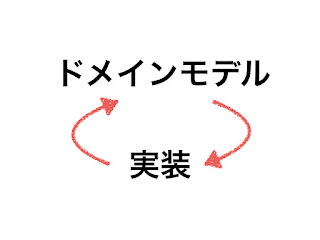
도메인 기반 설계의 장점으로 자주 코드가 설계이며, 설계가 코드라는 점이 꼽히지만, 코드가 도메인 모델을 정확하게 표현한다면, 그것은 즉 설계라는 것입니다.
일반적인 개념 모델로 도메인 모델을 만들고, 그것을 코드로 정확하게 표현하도록 구현하기 때문에 다른 사람에게도 오해하기 어려운 코드가 됩니다.
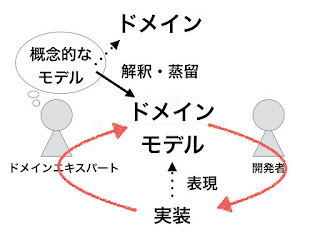
그럼 먼저 도메인 모델을 모두 만들어, 그리고 단숨에 구현해야 하는가 하면, 그렇지는 않습니다.
처음부터 완벽한 도메인 모델을 만드는 것은 불가능합니다. 구현하다 보면 이 모델이라면 잘 구현할 수 없다는 것을 발견하고 구현 도중에 더 좋은 모델을 생각해내는 것은 흔합니다.
구현 ─── (표현) ───> 도메인 모델

즉, 애자일 과정을 전제로 하고 있습니다.

먼저 도메인 전문가의 말을 관찰하고 도메인을 구성하는 유비쿼터스 언어를 찾습니다.
다음 유비쿼터스 언어를 사용하여 도메인을 적절하게 반영한 우리의 소프트웨어에 도움이 되는 도메인 모델을 만듭니다.
그리고 만든 도메인 모델을 정확하게 표현하도록 코드를 구현하고 이를 반복합니다.
도메인 모델을 만들고 나서 구현입니다. 갑자기 구현하지 않습니다.
- 유비쿼터스 언어를 정한다
- 도메인 모델을 만든다
- 도메인 모델을 정확하게 코드로 표현하도록 구현한다
- 1~3을 반복한다

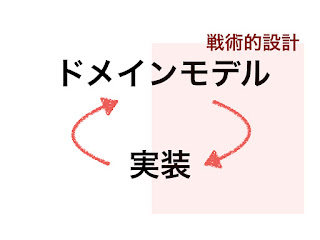
그래서 도메인 기반 설계에서는 실천하기 위해 다양한 방법이 나옵니다. 이것들은 크게 두 가지로 나눌 수 있습니다.
전략적 설계 및 전술적 설계입니다.
전략적 설계 / 전술적 설계



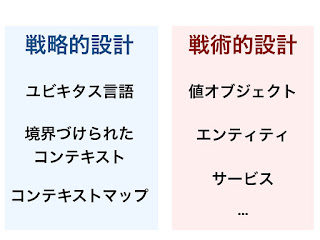
한편, 전술적 설계는 값 개체와 엔티티, 서비스 등이 있습니다. 이름을 들어 본 적이 있는 분도 있을 것입니다. 이외에도 통합 및 도메인 이벤트와 저장소 등도 있습니다.
이러한 코딩의 기술적인 방법은 이해하기 쉬우므로 이 부분만을 도입해 봤다는 이야기는 많습니다만, 이것은 완전한 DDD는 아닙니다.
왜? 도메인 모델이 없기 때문입니다.
| 전략적 설계 | 전술적 설계 |
|---|---|
| 유비퀴터스 언어 | 값 객체 |
| 경계 지어진 컨텍스트 | 엔티티 |
| 컨텍스트 맵 | 서비스 |
| … |

여기서 잠깐 도메인 기반 설계가 무엇이 아닌가의 이야기를 하겠습니다.
자주 있는 DDD 착각

아닙니다. Clean Architecture를 모르는 사람은 걱정하지 않아도 됩니다.
물론 DDD 및 Clean Architecture를 결합하여 사용하는 것은 가능하며, Clean Architecture의 컨셉은 DDD의 영향을 받고 있고, 참고로 한다는 것은 있을 것입니다. 그러나 여기서 말하고 싶은 것은 DDD = Clearn Architecture는 아니라는 것입니다.

이것도 다릅니다. 지금까지의 이야기에서 View가 나왔습니까? 안 나왔죠. 우리가 이야기해온 것은 도메인 모델뿐입니다.

에릭 에반스의 책에서 계층화 아키텍처가 소개하기 때문에 DDD = 계층화 아키텍처로 하는 것이라는 착각하는 것을 발견할 수 있습니다. 도메인 기반 설계와 아키텍처의 관계는 이후에 설명하지만, 도메인 기반 설계는 특정 아키텍처에 의존하는 것은 아닙니다.

도메인 기반 설계에서는 도메인 모델을 만들어 그것을 정확하게 표현하도록 코드를 구현하는 것이지, 특정 기술적 패턴을 취하는 것이 아닙니다.

이것이 정답입니다.
쉽게 말하지만, 하는 것은 어렵지요.

Android 앱 개발에서 도메인 기반 설계에 임하는 경우도 같습니다. 도메인 전문가의 이야기를 듣고 개념을 적절하게 반영하는 도메인 모델을 만들고, 그것을 정확하게 표현하도록 구현하고 이를 반복합니다.
그렇게 말해도 어디서부터 손대면 좋을지 모르겠어요.
앱에는 여러 가지 기능이 있고, 어떤 것을 해야 할 건가?
Android 앱 개발 with DDD

소프트웨어 지형

또 모르는 단어가 나왔습니다.
경계 지어진 컨텍스트와 컨텍스트 맵.
조금 전 전략적 설계에서 이름이 나왔습니다. 이 2개도 도메인 기반 설계의 중요한 요소입니다.
경계 지어진 컨텍스트
컨텍스트 맵

경계는 압니다. 컨텍스트는 무엇입니까? 일본어로 자주 맥락 등으로 번역되네요. Android에서 자주 나오는 그 컨텍스트는 아닙니다.
유비쿼터스 언어의 단어가 특정 의미를 가지는 영역이 컨텍스트입니다.
경계 지어진 컨텍스트


유저 인증 컨텍스트

은행 컨텍스트 / 계좌

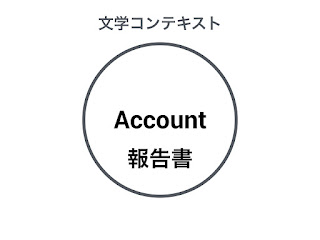
문학 컨텍스트 / 보고서

유비쿼터스 언어를 구성하는 단어가 특정 의미를 가지는 영역이 컨텍스트이며,
경계 지어진 컨텍스트 내부에서는 유비쿼터스 언어를 구성하는 단어는 특별한 의미를 가집니다.
경계 지어진 컨텍스트 / 유비쿼터스 언어

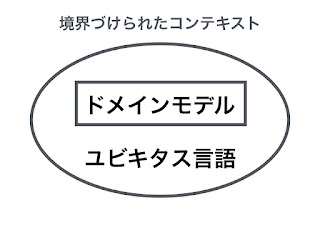
경계 지어진 컨텍스트 / 도메인 모델 / 유비쿼터스 언어

경계 지어진 컨텍스트를 발견하는 힌트

어떤 곳이 단어의 경계가 되는 것입니까?
언어의 경계가 컨텍스트의 경계

머지않아, 도메인 모델을 경계 내에서 엄격하게 일관성 있게 유지할 수 없게 됩니다.
팀의 경계가 컨텍스트의 경계

기능의 경계가 컨텍스트의 경계

코드 베이스 경계가 컨텍스트의 경계

- 앱의 컨텍스트
- 서버의 컨텍스트
- SDK의 컨텍스트
- 라이브러리의 컨텍스트
- …

경계 지어진 컨텍스트, 각각에 이름을 붙인다

이름 ───> 유비쿼터스 언어

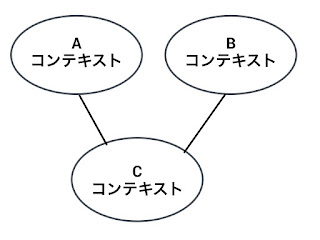
컨텍스트 맵


그렇다고 정확히 파악해야 한다는 것은 아닙니다. 처음에는 알고 있는 범위에서 충분합니다. 상태가 변하고, 새로운 지식을 찾으면 그때마다 맵을 업데이트합시다.
정교한 구조로 할 필요도 없습니다. 화이트 보드에 쓴 것을 사진으로 찍으면 충분합니다.
의존하는 다른 프로젝트에 무엇이 있고, 그것과 어떤 관계인지를 팀과 공유하고 생각하는 계기로 합니다.
만든 맵은 언제든지 볼 수 있는 곳에 놓아둡니다. Activity의 라이프 사이클 포스터 옆에 붙이는 것이 최고네요.
있는 그대로를 적어보는 것이 중요

컨텍스트 통합

그리고 컨텍스트 맵의 컨텍스트끼리들을 연결하는 선이 어떤 패턴인지를 써 봅시다.
패턴에 이름이 붙어있는 것은 매우 중요합니다. 나중에 팀에 합류한 사람도 컨텍스트 맵을 보는 것으로써 어떤 의존 프로젝트가 협력적이고, 어디가 융통성이 없는 것인지 파악할 수 있습니다.
몇 가지 패턴을 Android 앱 개발에 있을법한 상황에 적용해 보겠습니다.
- 파트너십
- 공유 커널
- 고객/공급자 관계
- 적응자
- 부패 방지 계층
- 공개 호스트 서비스
- 공표된 언어
- 각각의 길
- 거대한 진흙

파트너십
앱 ─── 주기능을 제공하는 SDK

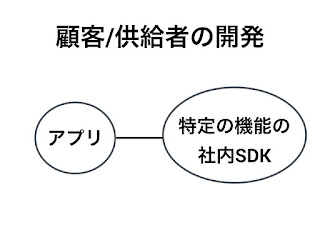
고객/공급자 관계
앱 ─── 특정 기능의 사내 SDK

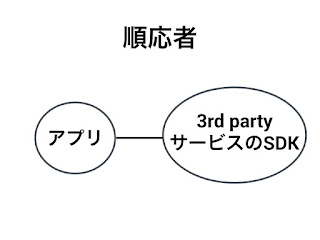
적응자
앱 ─── 3rd party 서비스 SDK

잘 모르겠네요. 요컨대 이런 것입니다.
어느 서브 시스템과 상호 작용하려는 사람들이 다수 있습니다.
각각에 개별적으로 대응하는 것은 어려우므로 외부에 방법을 공개하는 것입니다. 방법은 REST 일지도 모르고 RPC 일지도 모른다.
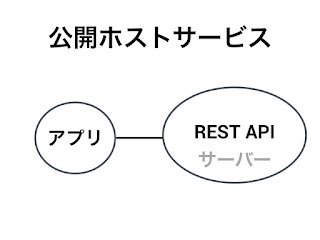
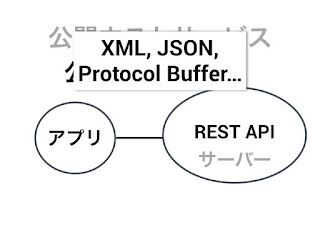
공개 호스트 서비스
앱 ─── REST API 서버

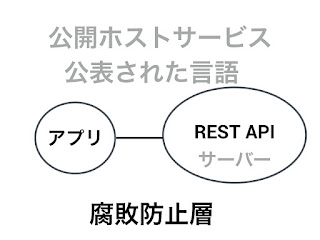
공개 호스트 서비스
공개된 언어


다른 컨텍스트 모델에 따라 자신의 도메인 모델이 오염되지 않도록, 필요에 따라 자신의 컨텍스트내의 모델로 변환합니다. 그래서, 이 변환은 컨텍스트 외부에 있는 것입니다.
부패 방지 계층

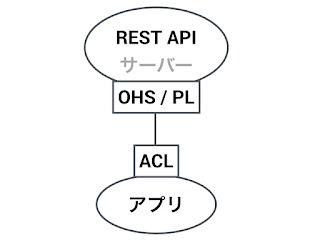
OHS는 공개 호스트 서비스, PL은 공개된 언어, ACL은 부패 방지 계층입니다.
공개 호스트 서비스에 한정되지 않지만 서버의 서비스가 제공하는 컨텍스트와 앱 컨텍스트가 다른 것이라면 모델의 변환이 필요합니다.

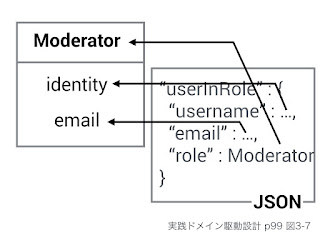
다른 컨텍스트의 userInRole을 그대로 이용하는 측의 컨텍스트 내에서 사용하는 것이 아니라, 이용측의 컨텍스트에 존재하는 도메인 모델이 Moderator로 변환하여 사용합니다.

유비쿼터스 언어가 DDD을 하는 데 있어서 중요한 요소임을 이해했습니다.
경계 지어진 컨텍스트를 찾아 컨텍스트 맵을 그렸습니다.
다음으로 생각할 것은 무엇일까요?
- 도메인
- 유비쿼터스 언어
- 경계 지어진 컨텍스트
- 컨텍스트 맵
- ?

5. 아키텍쳐

아키텍쳐

“DDD의 큰 이점의 하나로 특정 아키텍처에 의존하지 않는다라는 것이다”

그것은 도메인 계층을 격리하는 것입니다.
“도메인 계층을 격리한 상태로 유지할 수 있다면 어느 방법이라도 상관없다”

도메인 계층을 격리한다

비즈니스 로직을 도메인 모델로 격리한다

왜 우리는 사용자 인터페이스에 도메인의 개념과 지식, 비즈니스 로직을 담아버리는 것인가.
그것은 앱을 만드는 방법에 깊이 관련되어 있습니다.
비즈니스 로직을 도메인 모델로 UI에서 격리한다

그 장점은 다음과 같이 적혀 있습니다.
- 간단한 어플리케이션의 경우, 생산성이 높고, 신속하게 만들 수 있다.
- 그다지 유능하지 않은 개발자도 이 방법이라면 대부분 훈련하지 않아도 일할 수 있다.
- 요구 분석이 부족해도 프로토타입을 사용자에게 공개하고 그 요구를 충족하도록 제품을 변경하여 문제를 극복할 수 있다.
등
이 장점을 장점으로 살리는 곳이 있습니다. Mock이나 프로토타입입니다.
Mock과 프로토타입은 화면의 디자인을 움직이는 것으로 빠르게 확인하는 것이 목적이기 때문에, 단순한 비즈니스 로직을 포함, 모든 사용자 인터페이스에 넣습니다.
즉, 움직이는 앱을 빠르게 만들어 사용자에게 보여 확인하고 싶은 경우, 똑똑한 UI가 되기 쉽다는 것입니다.

흔히 있는 상황이지만, 화면 디자인과 간단한 기능을 짧은 기간에 만드는 것을 요구되는 상태에서도 똑똑한 UI가 되기 쉽다는 것입니다.
화면 디자인 기반 설계 문제

이상을 말하면 기능에 대해 논의하는 곳에서 개발자도 참가하고, 모두의 머릿속에 있는 개념적 모델을 관찰하고 도메인 모델을 만들고 싶다.
하지만 갑자기 그런 말을 해도 할 수 없어, 라고 되지요.
중요한 것은 똑똑한 UI가 되기에 십상이라고 인식하는 것. 그리고 도메인의 개념과 지식, 비즈니스 로직이 UI에 존재하지 않은가 관찰하고, 도메인 모델로 UI로부터 격리할 수 없는지 생각하는 것입니다.
그러나 주의해야 할 것은 사용자 인터페이스에서 비즈니스 로직을 단순히 은폐하는 것과 도메인 모델로 격리하는 것은 다릅니다.
Activity와 라이프 사이클을 동기화하는 어느 Presenter 같은 이름의 클래스를 만들고, 거기에 처리를 모두 이양하는 것은 아닙니다.
중요한 것은 도메인 모델입니다. 도메인을 반영한 도메인 모델을 만들어 사용자 인터페이스에서 비즈니스 로직을 떼어낼지 생각합시다.
- 영리한 UI가 되기 쉽다는 것을 인식
- 도메인 모델로 해야 할 도메인 지식이 UI에 존재하지 않을까 생각

정리 1

다음으로 도메인 전문가와 대화를 하고 도메인을 구성하는 언어를 찾아 유비쿼터스 언어로 설정하고 키워 나갈 필요가 있다는 것을 발견했습니다.
그리고 언어의 경계가 컨텍스트의 경계가 되고, 앱에는 그것을 구성하는 경계 지어진 컨텍스트가 여러 개 있을 수 있다는 것을 보았습니다.
컨텍스트 간의 관계를 컨텍스트 맵으로 그리는 것으로, 어떤 관계가 컨텍스트들 사이에 있는지 파악할 수 있게 되었습니다.
- 앱의 도메인에 대해 생각한다
- 유비쿼터스 언어를 키운다
- 경계 지어진 컨텍스트를 찾는다
- 컨텍스트 맵을 그린다.

전략적 설계

도메인 모델

도메인 모델 <───> 구현

도메인 모델 ───(전술적 설계)───> 구현

중요한 것은 이러한 기술적 인 패턴, 방법은 "도메인 모델을 정확하게 표현한 코드 구현"을위한 것입니다. 표현하고자하는 도메인 모델이 없는데, 기술적 인 패턴을 흉내 내도 도메인 기반 설계의 혜택은 제한적입니다.
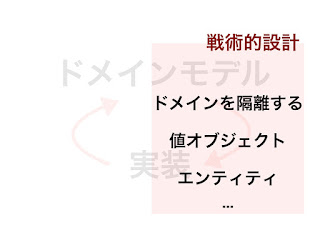
전술적 설계
- 도메인을 격리한다
- 값 객체
- 엔티티
- …

왠지 모르게 이해했지만, 코드가 나오지 않으면 역시 잘 모른다. 저도 그렇습니다. 말로는 이해하기 어렵다.
그래서, 여기부터는 덤입니다.
덤

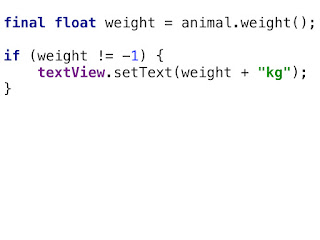
예 1

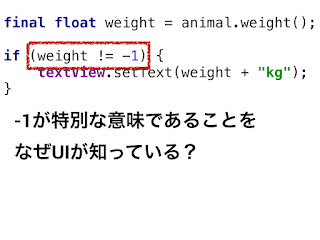
이 코드는 두 가지 문제가 있습니다.

-1이 특별한 의미가 있는지를 왜 UI가 아는가?

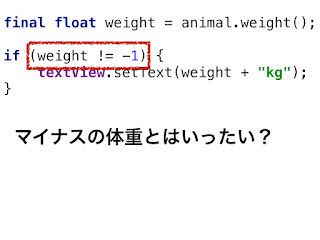
체중이라는 것에 대해 생각해보세요. 체중의 개념에 마이너스라는 것은 있습니까? 내 체중이 마이너스라는 분이 있습니까? 있었다고 하면 아마 그 사람은 반물질로 되어있고 생각합니다. 여기에서 중요한 것은 과학적으로 있을 수 있는지가 아니라 도메인에 대해서 생각하는 것입니다. 동물의 체중이라는 개념을 반영한 도메인 모델을 생각하면 마이너스인 상황은 없지요.
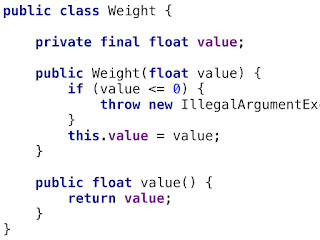
그럼 어떻게 할까. 체중을 반영한 도메인 모델을 만드는 것입니다. 그 모델은 부동 소수점 값을 가지고 있고, 그 값은 마이너스가 아니다. 아니, 마이너스가 아니라기보다는 0보다 크다고 생각하는 편이 적절하네요.
마이너스 체중은 도대체?

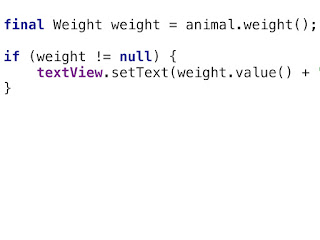
Weight 객체의 인스턴스에서 얻은 체중의 값은 반드시 0보다 크다. 즉 체중에 대한 도메인 모델을 표현할 수 있습니다.

주의해야 할 것이 미입력을 -1로 표현 할까 null로 표현할까라는 이야기가 아니라는 것입니다.
도메인의 체중이라는 것에 대해 생각하고 그것을 반영하는 도메인 모델을 생각해 Weight 클래스는 도메인 객체로 표현한다는 이야기입니다.

예 2

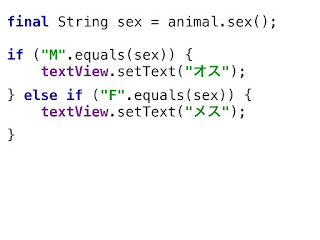
이 코드에도 문제가 있네요.

어째서 이런 구현 되어 있는지 물어보았습니다.
"서버의 응답이 문자열이었기 때문에 ..."
그렇구나 ---.
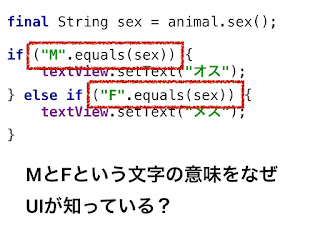
UI가 문자열의 의미를 알고 있는 것은 이상하니 고쳐볼래?
M과 F라는 문자의 의미를 왜 UI가 아는가?

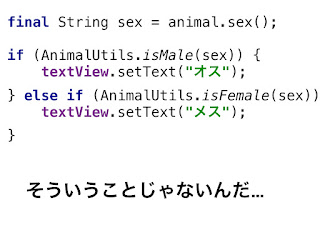
그런거 아니야 ...
UI가 어떤 유틸리티 메소드를 사용해 판정하는지 알아야 하며, 결국 UI의 현명한 문제는 해결되지 않았다.
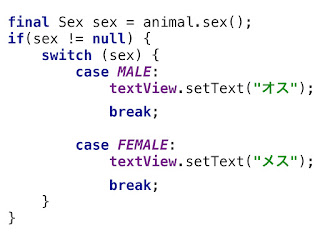
필요한 것은 도메인, 즉 성별에 대해 생각하는 것입니다.
우리의 머릿속에는 성별이라는 개념적인 모델이 있으니까 그것을 표현하는 도메인 모델을 준비합시다.
그런거 아니야

이 도메인 모델을 코드로 표현한다면 enum이 좋을 듯합니다.

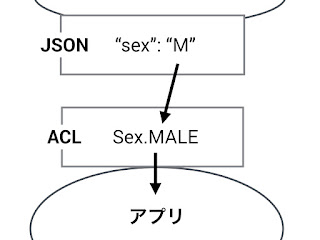
거기서 나오는 것이 컨텍스트의 통합에서 소개한 부패 방지 계층입니다.
여기에서, 서버의 응답을 앱의 컨텍스트내의 도메인 모델로 변환합니다.
JSON (“sex”:”M”) ───> ACL (Sex.MALE) ───> 앱

도메인 기반 설계에 대해 조금이나마 이해되셨나요?
정리 2

우선 도메인에 대해 생각하는 것부터 시작해보세요.
도메인에 대해서 생각한다

기술적인 패턴만 다룬 블로그 등이 자주 있습니다만, 표면적인 것을 흉내 냈을 뿐 잘될 것 같은 그런 간단한 것은 아닙니다.
예로든 간단한 도메인 모델부터라도 괜찮습니다. 도메인을 반영한 모델을 만든다는 본질에 임해 주었으면 합니다.
중요한 것은 도메인 모델

중구난방식의 설계에 우선 움직이면 된다고 만들어진 앱을 오랫동안 유지하고 기능 추가하는 것이 더 무섭습니다.
간단한 곳부터 꼭 도메인 기반 설계의 본질을 도입해보세요.
DDD는 어렵지만 무섭지 않다

끝
Currnte Pages Tags
Subscribe
Subscribe to this blog via RSS.
Categories
Recent Posts
- Posted on 30 Dec 2025
- Posted on 11 Oct 2025
- Posted on 27 Aug 2025
-
[발표자료] Google I/O Extended Incheon 2025 ~ What's new in Android development tools
Posted on 16 Aug 2025