[요약] Android Studio/ Tips and Tricks Part 2 ~ Navigation Editor, Resource Manager (Google I/O '19)
Android Studio/ Tips and Tricks 세션의 내용이 많아서 3개의 파트로 나누어서 공개합니다.
본 글에서는 Navigation Editor, Resource Manager를 소개합니다.
Android Studio/ Tips and Tricks
Design Tools
Navigation Editor

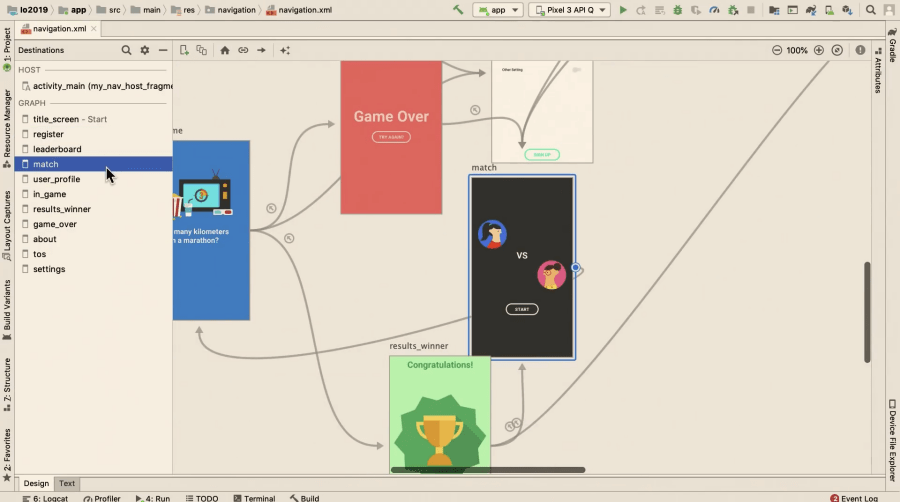
좌측 Navigation Graph가 정의된 패널에서 항목 선택 시 자동으로 해당 화면으로 이동한다.

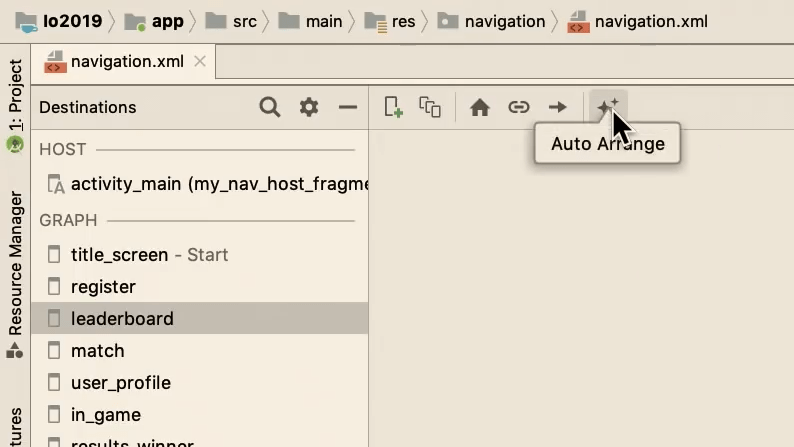
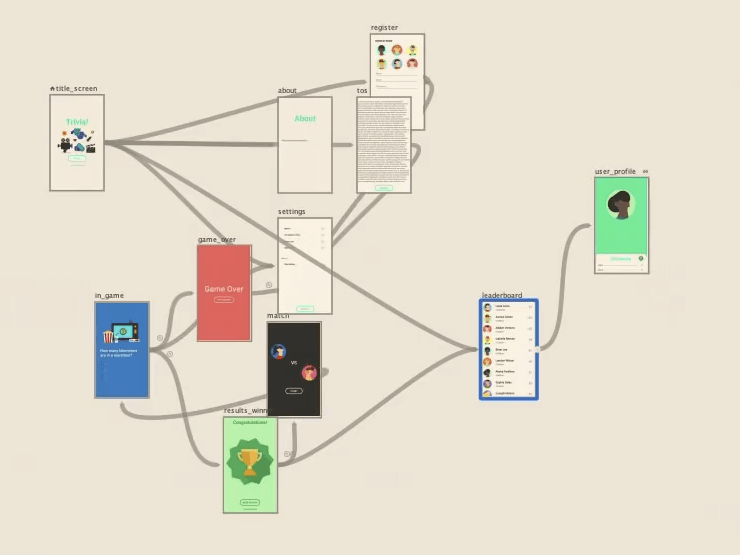
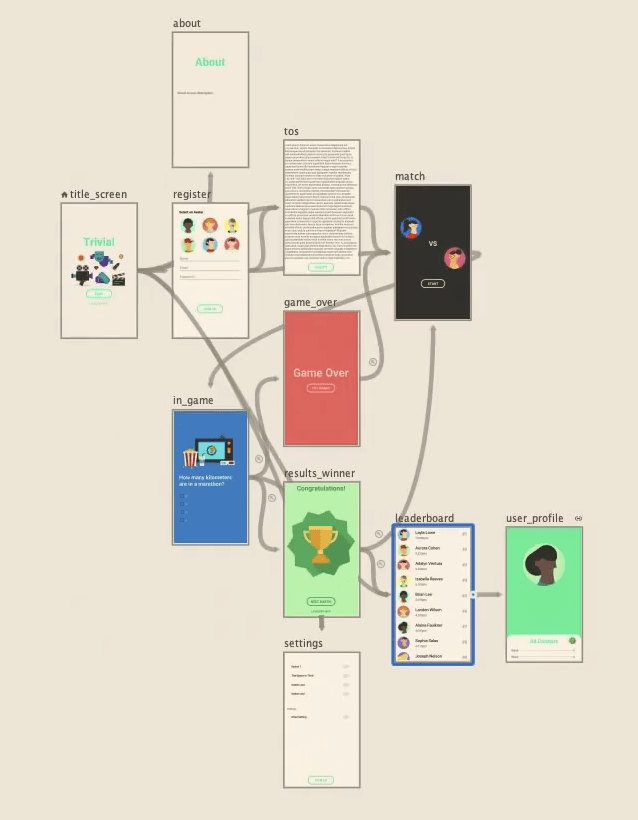
Navigation Editor의 Auto Arrange 기능으로 복잡하게 연결된 Graph가 더 나은 형태로 노출된다.
| 변경 전 | 변경 후 |
|---|---|
 |
 |
Nested Graph는 Navigation Graph로 구성하며 캡슐화하며 일부를 재사용시에 유용하다.

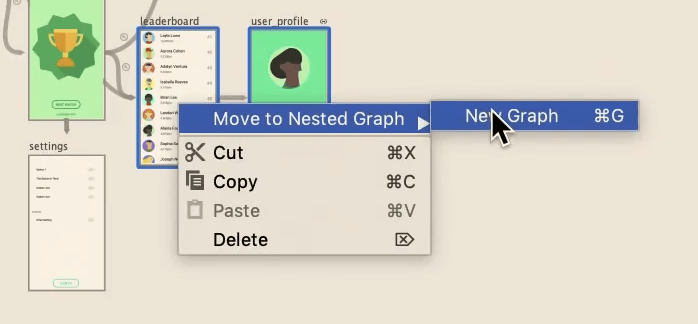
Nested Graph로 그룹화하고 싶은 destinations을 선택한 후 Move to Nested Graph > New Graph 메뉴를 통해서 만들 수 있다.

(출처 : Nested navigation graphs)
Nested Graph를 더블 클릭하면 내부를 더 자세히 볼 수 있다.
Resource Editor
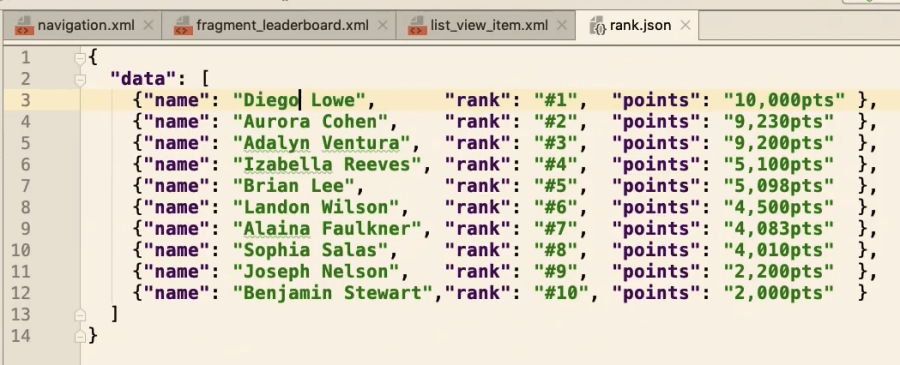
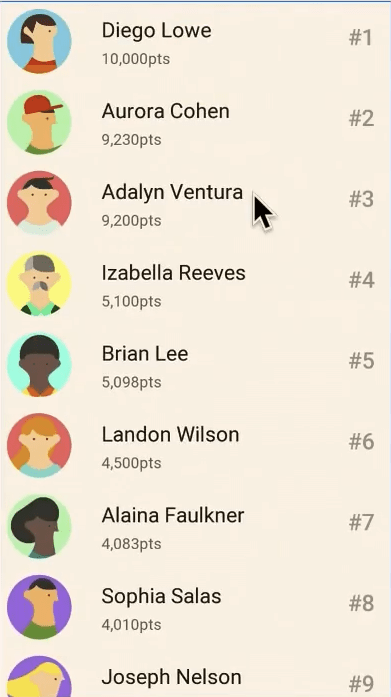
Graph를 정의하는 곳이 RecyclerView를 사용한다면 Sample Data 를 사용하면 다양한 데이터가 Design View에서 노출한다.
| Sample Data | 적용된 화면 |
|---|---|
 |
 |
Constraint Layout

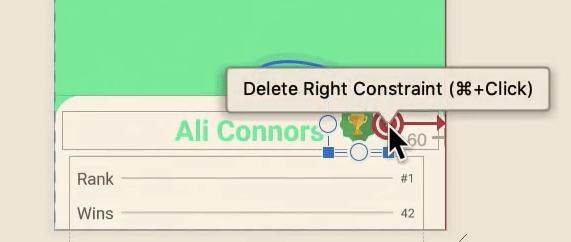
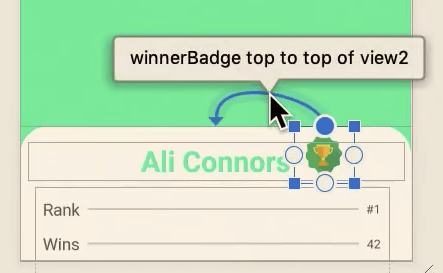
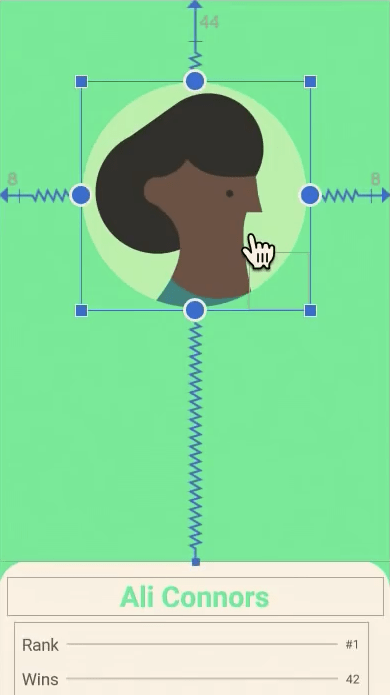
Android Studio 3.5에서는 Design View에서 Constraint Layout를 다루기 위해서 개선되었다. 먼저 기존에 적용된 제약조건을 쉽게 제거할 수 있다. 제약조건에서 ⌘키를 누르면 제거할 수 있는 형태로 변경된다.

혹은 제약 조건을 선택한 후 제거하면 된다.

기본적으로 Android에서 View가 렌더링 시에 사용되는 순서는 XML에서 정의한 순서이다. 만약, 해당 View 하단에 다른 View 있다고 가정할 경우, 그 View를 변경하고 싶을 때 불편했다.

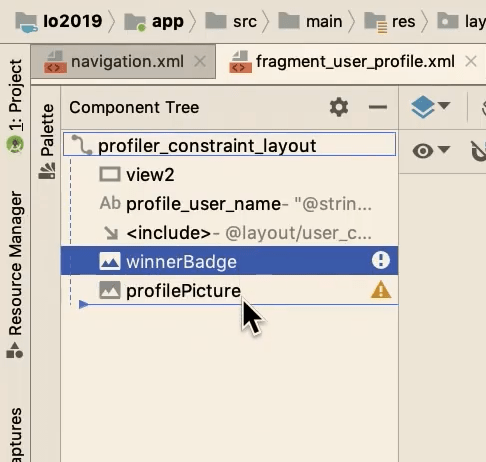
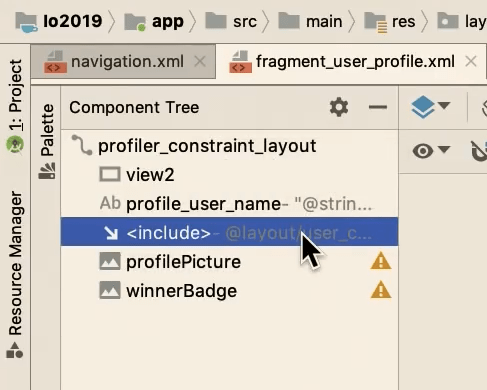
Design View에서 Component Tree에서 쉽게 XML의 정의 순서를 변경할 수 있다.

Included View의 경우 더블 클릭으로 해당 레이아웃으로 이동할 수 있다.

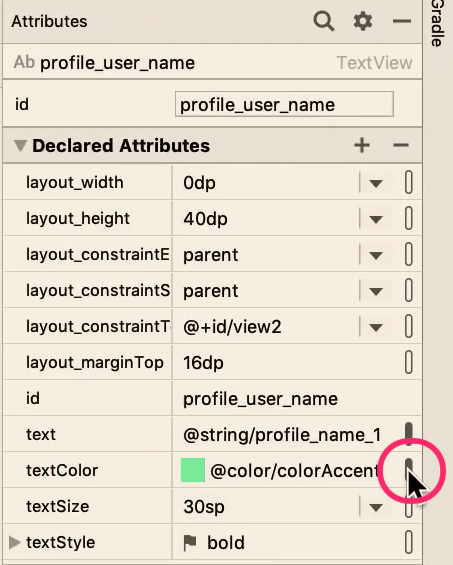
Resource에 정의된 내용을 사용하고 싶을 경우에 Attribute Pannel의  혹은
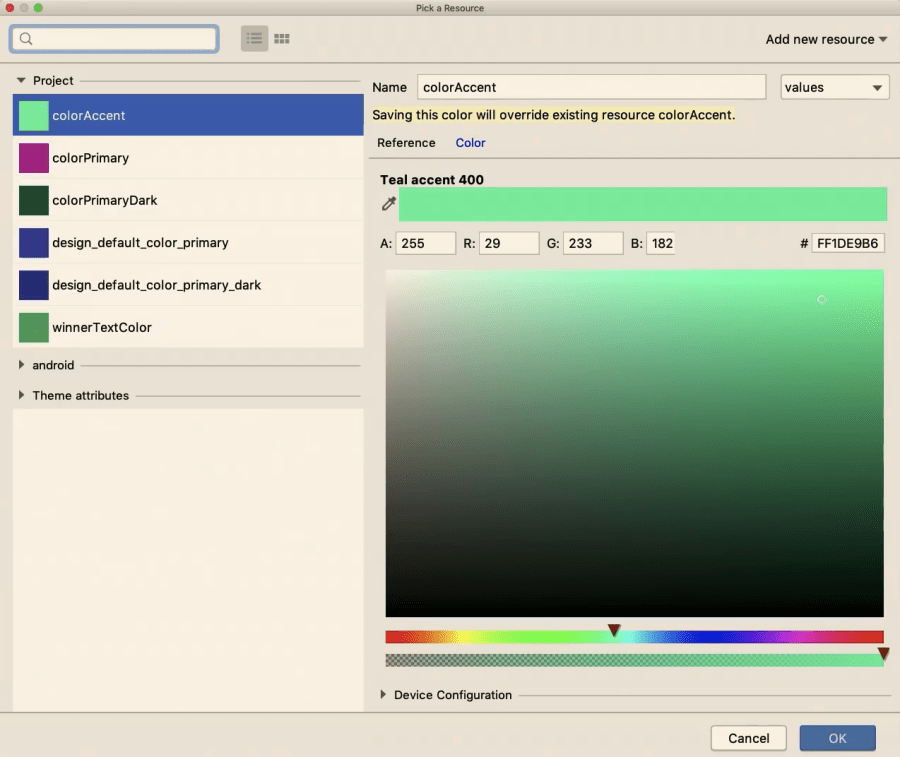
혹은  Indicator를 클릭하면 된다. 리소스 선택 버튼을 클릭하면 리소스 선택 다이얼로그가 노출된다.
Indicator를 클릭하면 된다. 리소스 선택 버튼을 클릭하면 리소스 선택 다이얼로그가 노출된다.

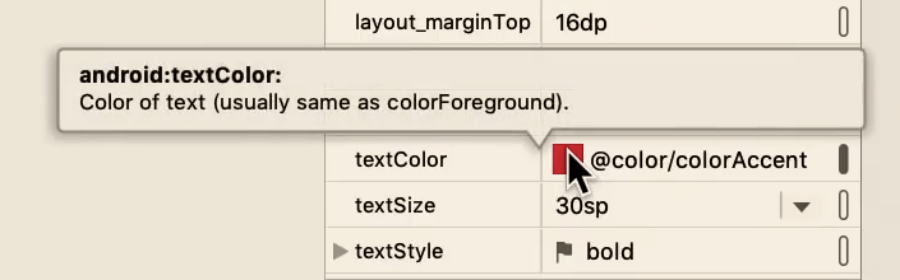
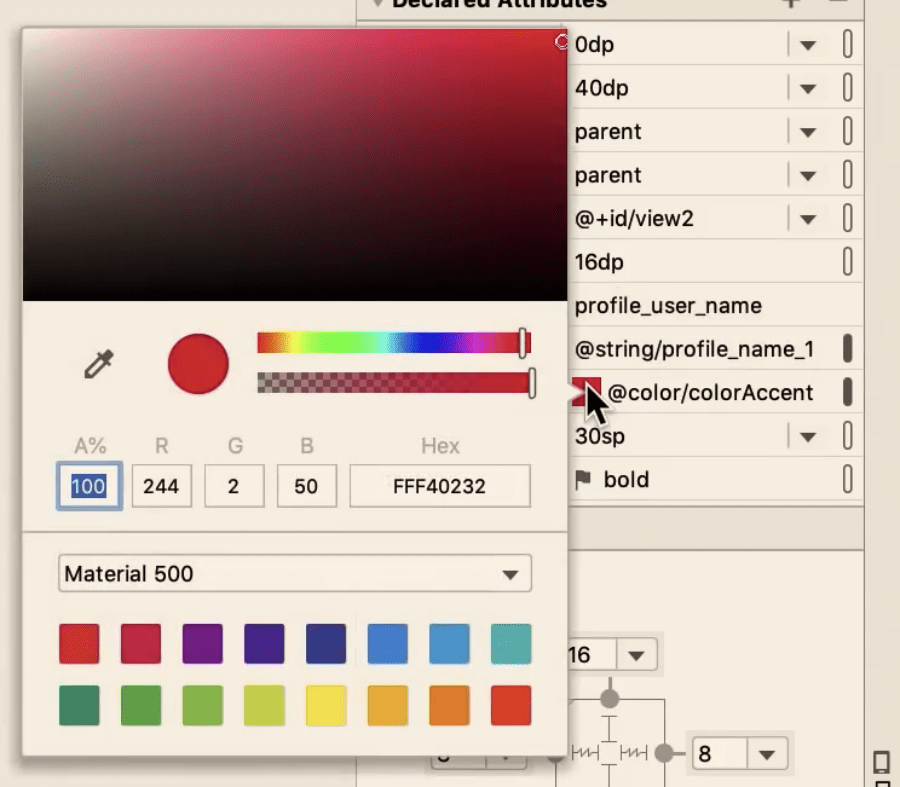
그리고, Text Color의 경우 추가로 변경하고 싶은 경우에는 Attribute Pannel에서 Color 가 노출되는 부분을 더블 클릭하면 Color Picker를 사용할 수 있다.


Resource Manager

(출처 : Manage your app’s UI resources with Resource Manager)
Resource Manager는 기본적으로 프로젝트에 있는 모든 리소스를 확인할 수 있다.
- ④ 번 : Drawable, Color, Layout 등 지원
- ⑤ 번 : 외부 라이브러리의 리소스를 표시 가능
- ⑦ 번 : List/Grid 형태로 모드 전환

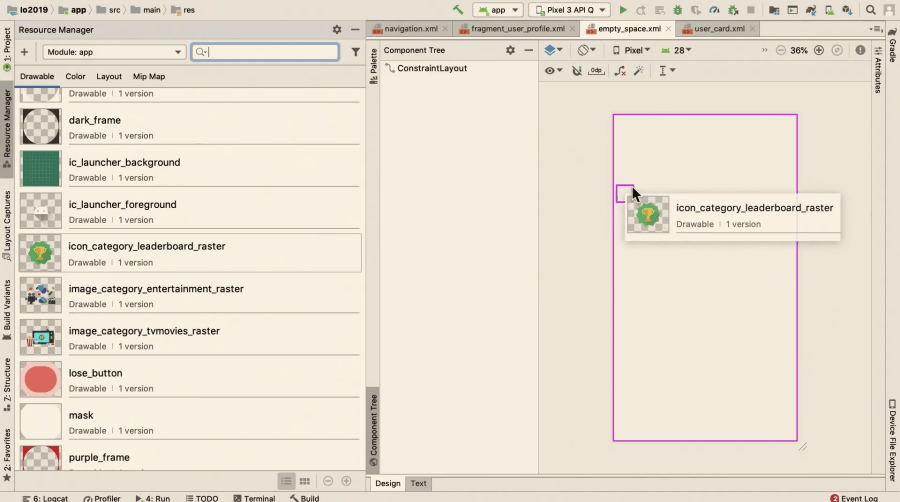
Resource Manager의 Drawable은 Layout에 Drag&Drop하는 것으로 ImageView 형태로 추가할 수 있다. 뿐만 아니라 Layout도 가능하다. 이 경우는 include 형태로 추가된다.
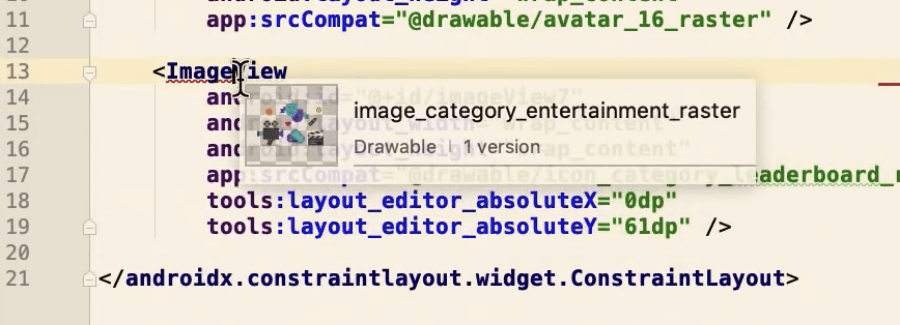
해당 기능은 Design View 뿐만 아니라 Text View 에서도 가능하다.

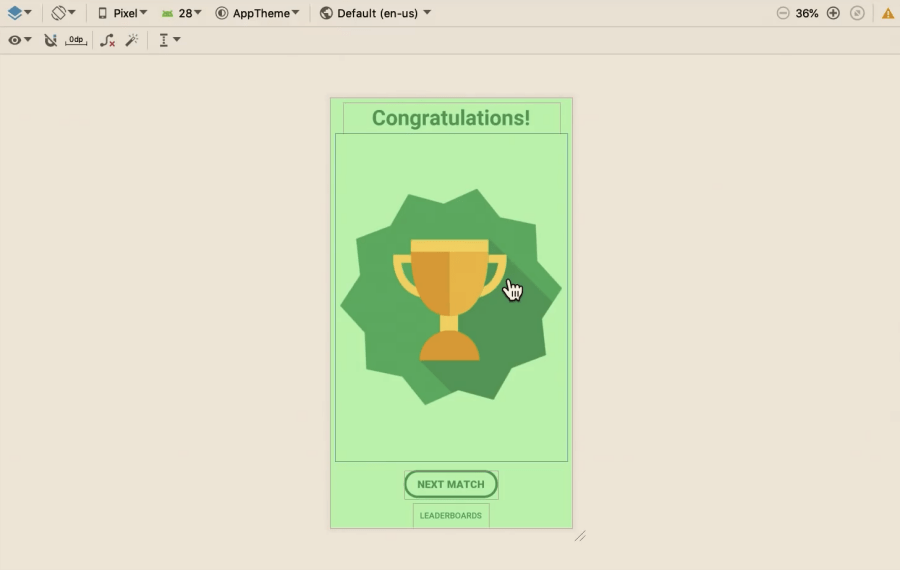
기존 ImageView에 Drag&Drop을 하면 새로운 이미지로 바꾼다.

기본 Design View에서 O 버튼을 통해서 Preview의 landscape/landscape로 변경할 수 있다.

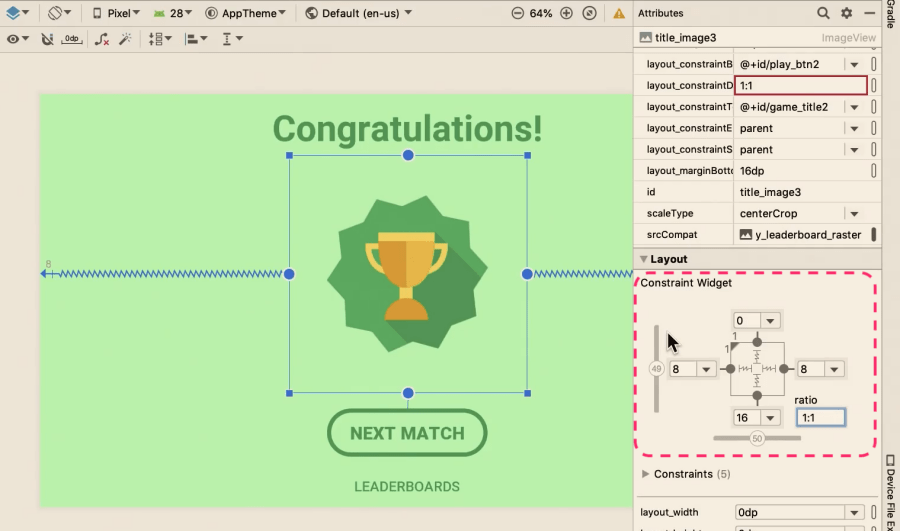
이미지의 Scale 대신 ConstraintLayout의 aspect ratio이용하는 방법도 있다.

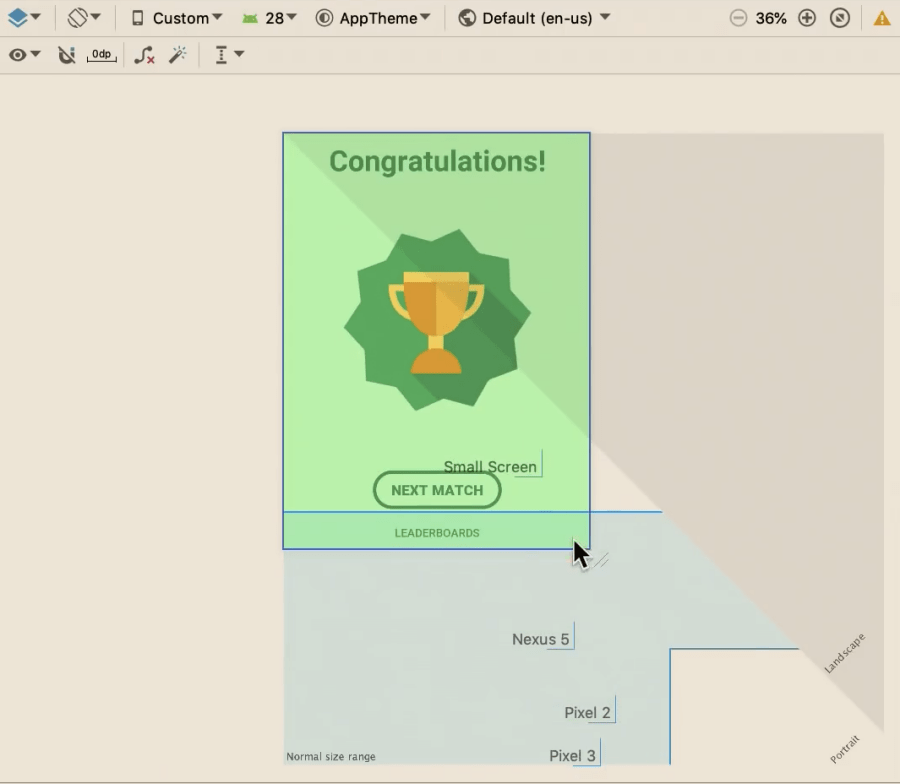
Preview의 우측하단에 있는 View를 Drag하는 것으로 다양한 디바이스&해상도에서 어떻게 노출되는지 확인할 수 있다.
Android Studio/ Tips and Tricks
Currnte Pages Tags
Subscribe
Subscribe to this blog via RSS.
Categories
Recent Posts
- Posted on 30 Dec 2025
- Posted on 11 Oct 2025
- Posted on 27 Aug 2025
-
[발표자료] Google I/O Extended Incheon 2025 ~ What's new in Android development tools
Posted on 16 Aug 2025