Android Studio Jetpack Compose & Sample App
먼저, Android Studio 자체를 빌드해본 것은 처음이라서, 일부 올바르지 않은 내용이 있을 수 있습니다.
Google I/O ‘19’에서 Jetpack Compose는 UI 개발을 더 단순화하게 하기 위한 시도의 형태이다.
아직 설치 가능한 형태로 존재하지 않아 직접 Android Studio를 빌드 후 실행해야 한다.
환경 자체가 익숙하지 않아서 테스트해 본 내용을 정리했다.
공식 Jetpack Compose 사이트 : https://android.googlesource.com/platform/frameworks/support/+/refs/heads/androidx-master-dev/ui/README.md
repo
- Installing Repo
먼저 Android Studio를 빌드하기 위해 build tool인 repo를 설치한다
https://source.android.com/setup/build/downloading#installing-repo
- Download Repo tool
$ curl https://storage.googleapis.com/git-repo-downloads/repo > ~/bin/repo
$ chmod a+x ~/bin/repo
AndroidX
- 소스 코드 체크아웃
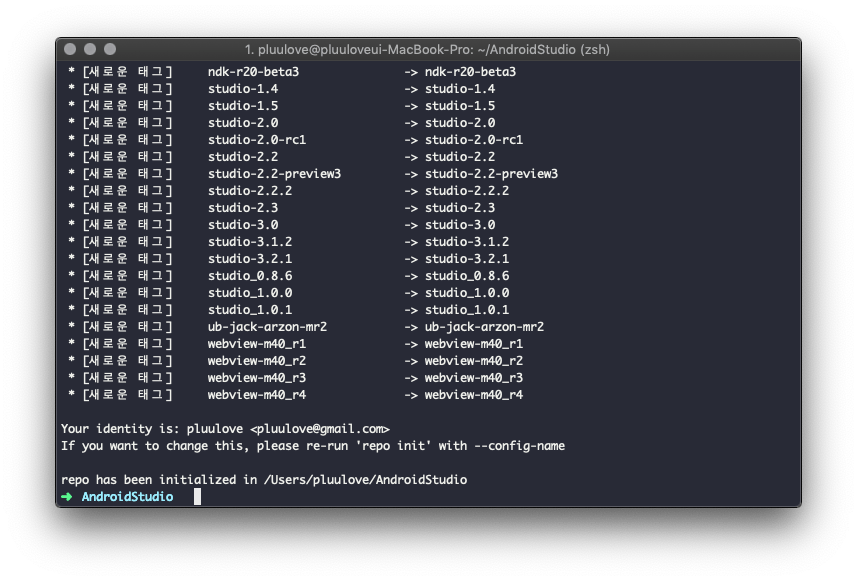
repo init -u https://android.googlesource.com/platform/manifest -b androidx-master-dev

- 소스 Sync
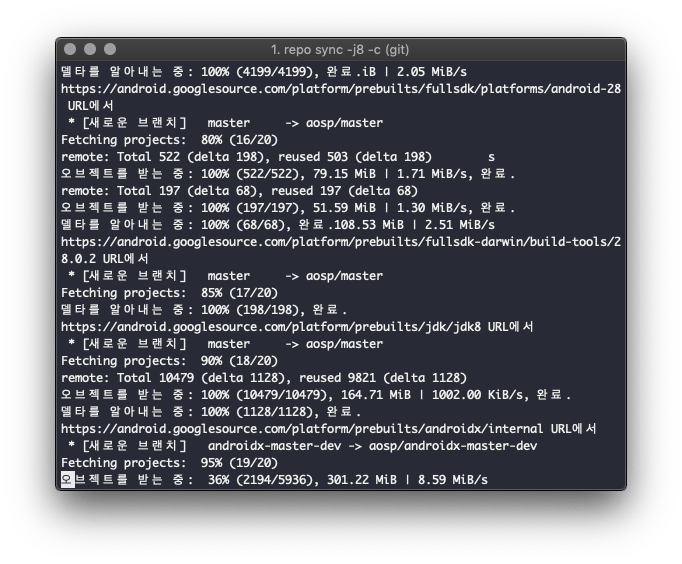
repo sync -j8 -c
- repo sync 작업이 시작되면 실제 저장소와 Local 의 sync 작업이 시작
- 공식 설명상으로는 6GB 정도 다운로드가 진행되므로 커피타임을 하라고 안내 😎 하며, ~정말로 커피 실 시간이 필요하다~

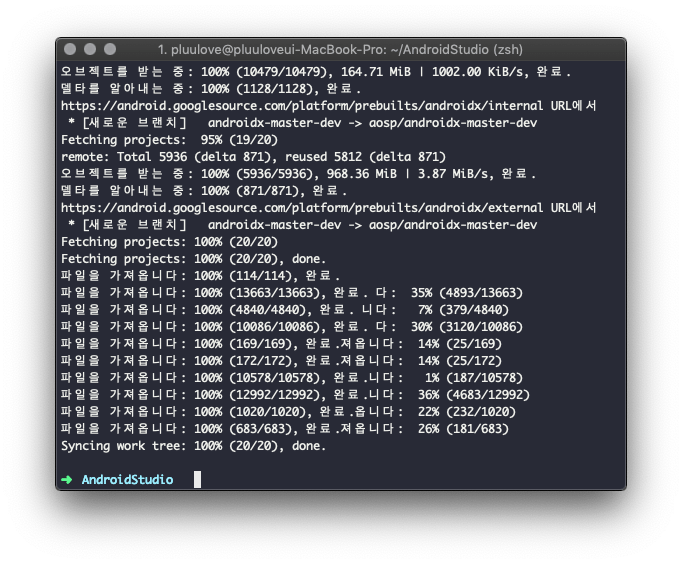
Sync 작업이 끝나면 아래와 같은 화면을 볼 수 있다

repo sync를 통해 최신 소스와 동기화 작업이 이루어지며, 이것은git fetch와 비슷하다.
빌드
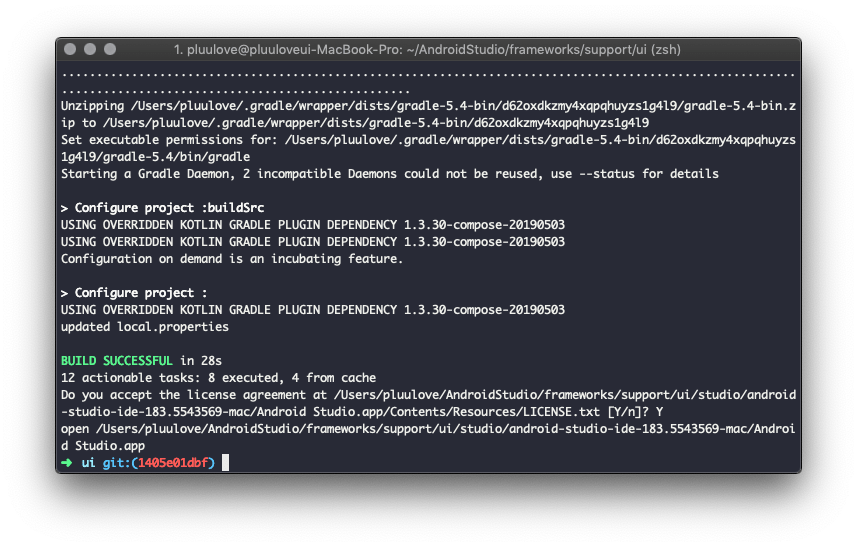
Android Studio를 실행하기 위해서 다운로드한 소스의 ui 폴더로 이동 후 studiow 스크립트를 실행한다.
단순 실행
cd frameworks/support/ui/
./studiow
Command Line 실행
cd frameworks/support/ui/
./gradlew :ui-demos:assembleDebug
열심히 Android Studio를 Build하고 있다

Android Studio
Android Studio Version 3.4.1 Jetpack Compose Preview를 볼 수 있다

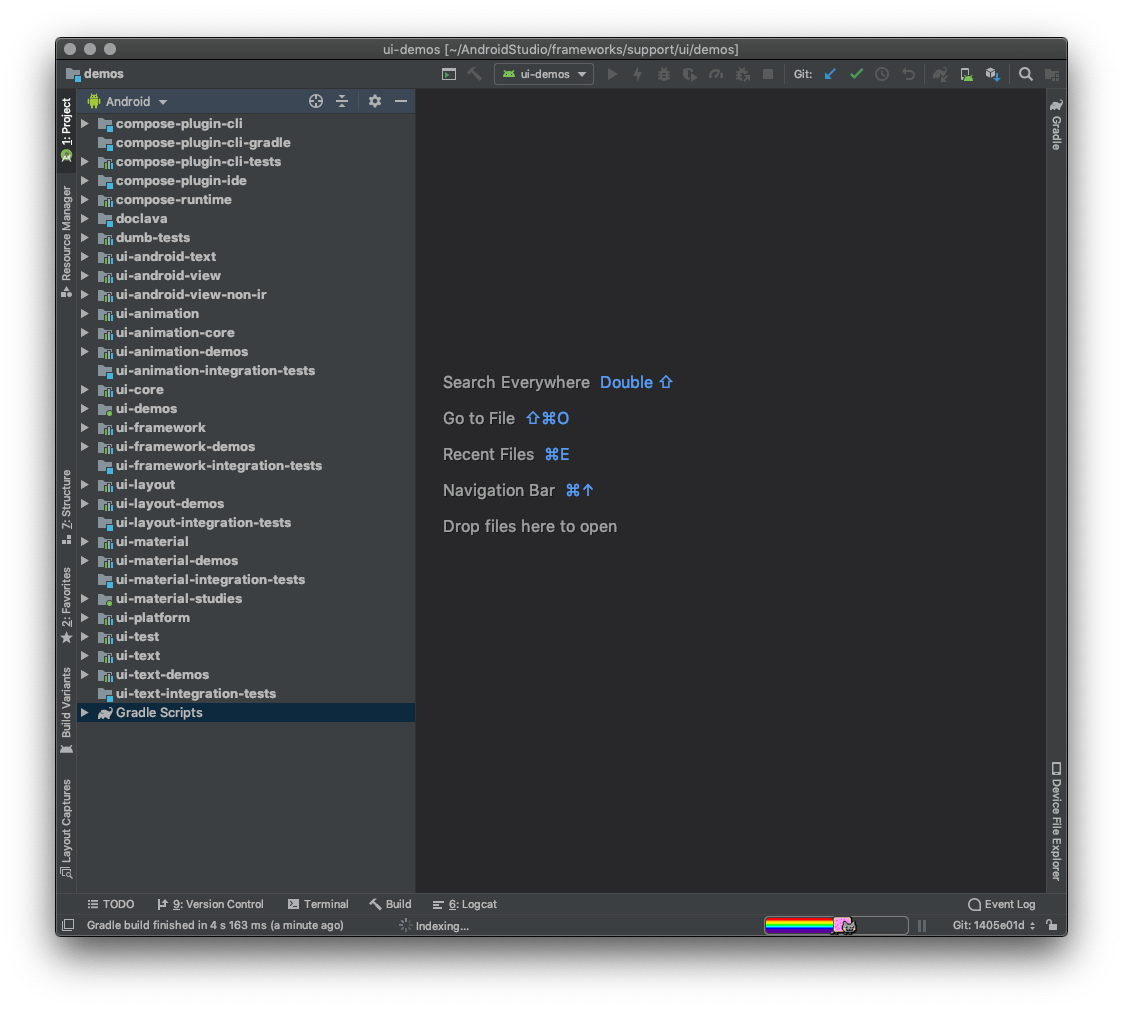
실제 ui 데모를 확인해 보기 위해서는 아래 데모를 열어서 확인 가능하다
/frameworks/support/ui/demos
아래 이미지의 좌측을 통해서 대략적으로 관련 프로젝트들을 볼 수 있다

Sample
실제로 실행 가능한 것은 ui-demos와 ui-material-studies 2개이다.
- ui-demos : 실제 위젯의 동작을 확인
- ui-material-studies : Material Rally 형태 샘플

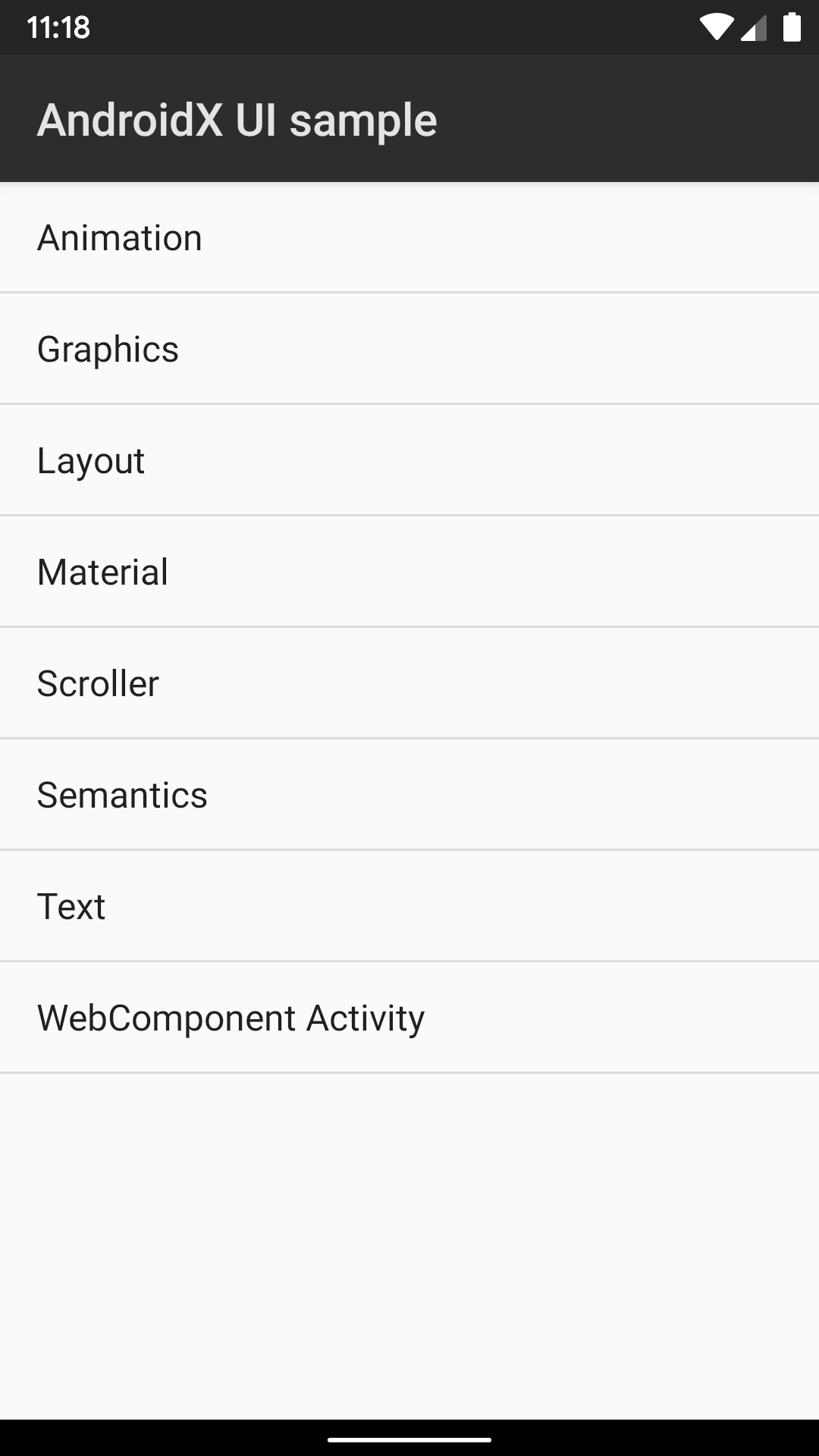
ui-demos

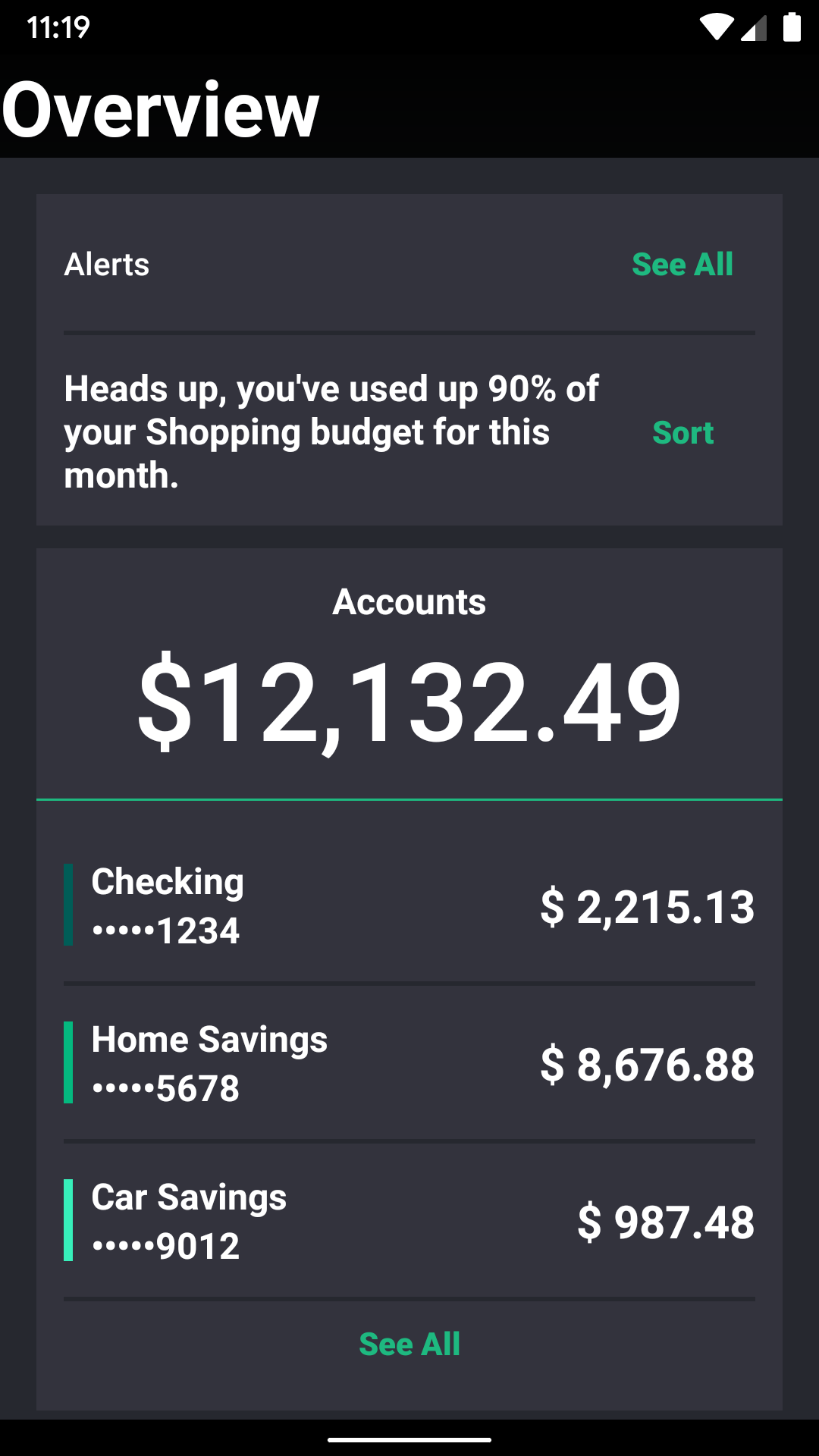
ui-material-studies

리뷰어
리뷰해주시신 차영호님께 감사함을 전합니다.
repo sync -c실행 시--no-tags옵션을 추가하여 tag 정보는 받지않게하여git object전송량을 줄일 수 있다repo sync의-j8옵션은 기본으로 활성화 상태다- https://android.googlesource.com/platform/manifest/+/refs/heads/androidx-master-dev/default.xml?fbclid=IwAR3myJQbrsUCFRr6hzAJSUFvgjOh4stBcAOKhPX-KV_G535qznGPCuxQ3ls#8
참고
Subscribe
Subscribe to this blog via RSS.
Categories
Recent Posts
- Posted on 03 Jun 2025
-
[요약] What's new in Android development tools (Google I/O '25)
Posted on 25 May 2025 -
Jetpack Compose: LazyColumn/LazyRow 내부 코드 분석 ~ 3부 LazyLayout
Posted on 20 Apr 2025 - Posted on 28 Mar 2025