Jetpack Compose ~ Preview / Interactive
Android 11 Beta Launch 이벤트 세션 Jetpack Compose의 Preview / Interactive 기능의 테스트입니다.
본 글은 Android Studio 4.2 Canary 1에서 테스트를 진행했습니다.
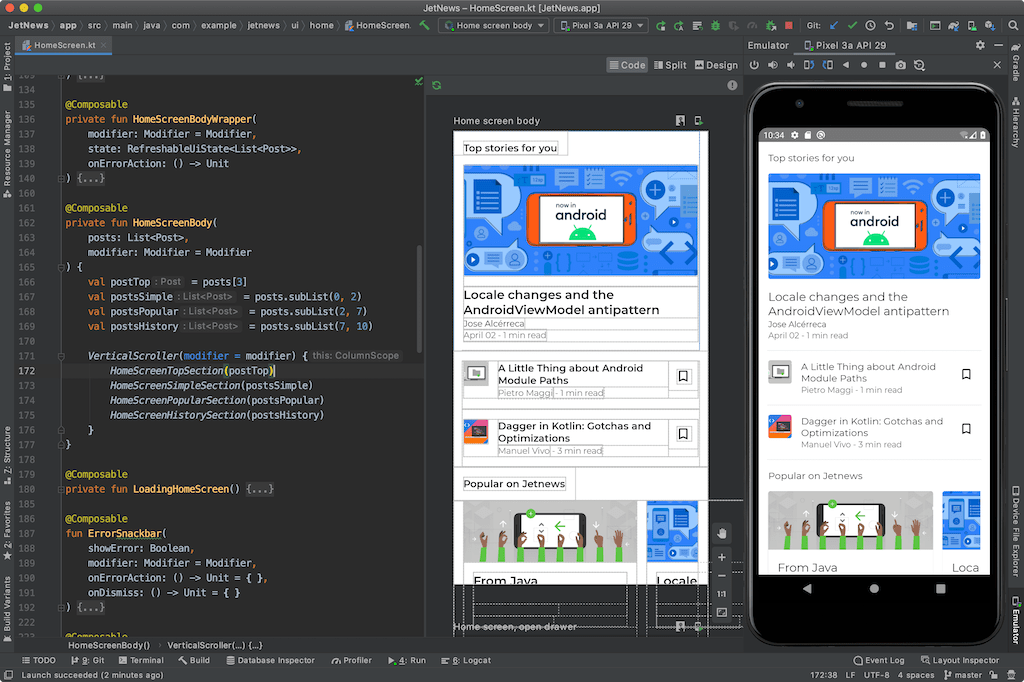
Android Studio 4.2 Canary 1부터는 Jetpack Compose로 개발 시에 Preview 패널과 Embded Emulator를 사용하면 다양한 테스트를 Android Studio에서 진행할 수 있습니다.

PreviewParameter
Jetpack Compose에서는 PreviewParameter를 사용해서 기존 개발 시에 사용했던 XML Sample Data 소스와 유사한 결과물을 얻을 수 있습니다. 아래에서 관련된 내용을 살펴보겠습니다.
- PreviewParameterProvider : @Preview에 파라미터로 샘플 데이터를 공급자가 구현할 인터페이스입니다.
- PreviewParameter : 데이터 수신자를 지정하는 Annotation으로 샘플 데이터를 공급할 구현체를 지정합니다.
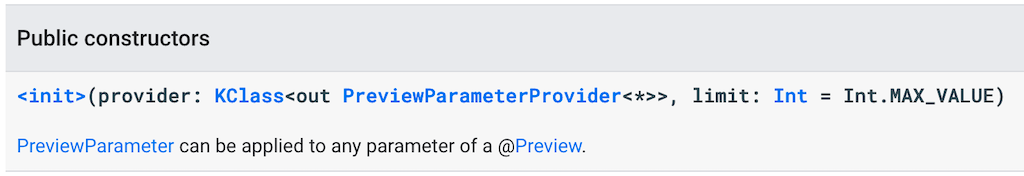
PreviewParameter 생성자 정보

CollectionPreviewParameterProvider Sample
Jetpack News Sample 소스에 포함되어 있는 샘플 post 정보를 사용해서 Sample Data 제공자를 구성합니다.
샘플 소스 : https://github.com/android/compose-samples/blob/master/JetNews/app/src/main/java/com/example/jetnews/data/posts/impl/PostsData.kt#L926
// Sample Data, CollectionPreviewParameterProvider 구현체
class SamplePostProvider : CollectionPreviewParameterProvider<Post>(
listOf(post1, post2, post3)
)
PreviewParameter Sample
@Preview
@Composable
fun PreviewPostImageSampleData(
@PreviewParameter(SamplePostProvider::class) post: Post
) {
val context = ContextAmbient.current
val previewPosts = getPostsWithImagesLoaded(listOf(post), context.resources)
val imageLoadedPost = previewPosts.first()
ThemedPreview {
PostCardTop(post = imageLoadedPost)
}
}
fun getPostsWithImagesLoaded(posts: List
, resources: Resources): List 소스 위치 : https://github.com/android/compose-samples/blob/master/JetNews/app/src/main/java/com/example/jetnews/data/posts/impl/PostsData.kt#L1020
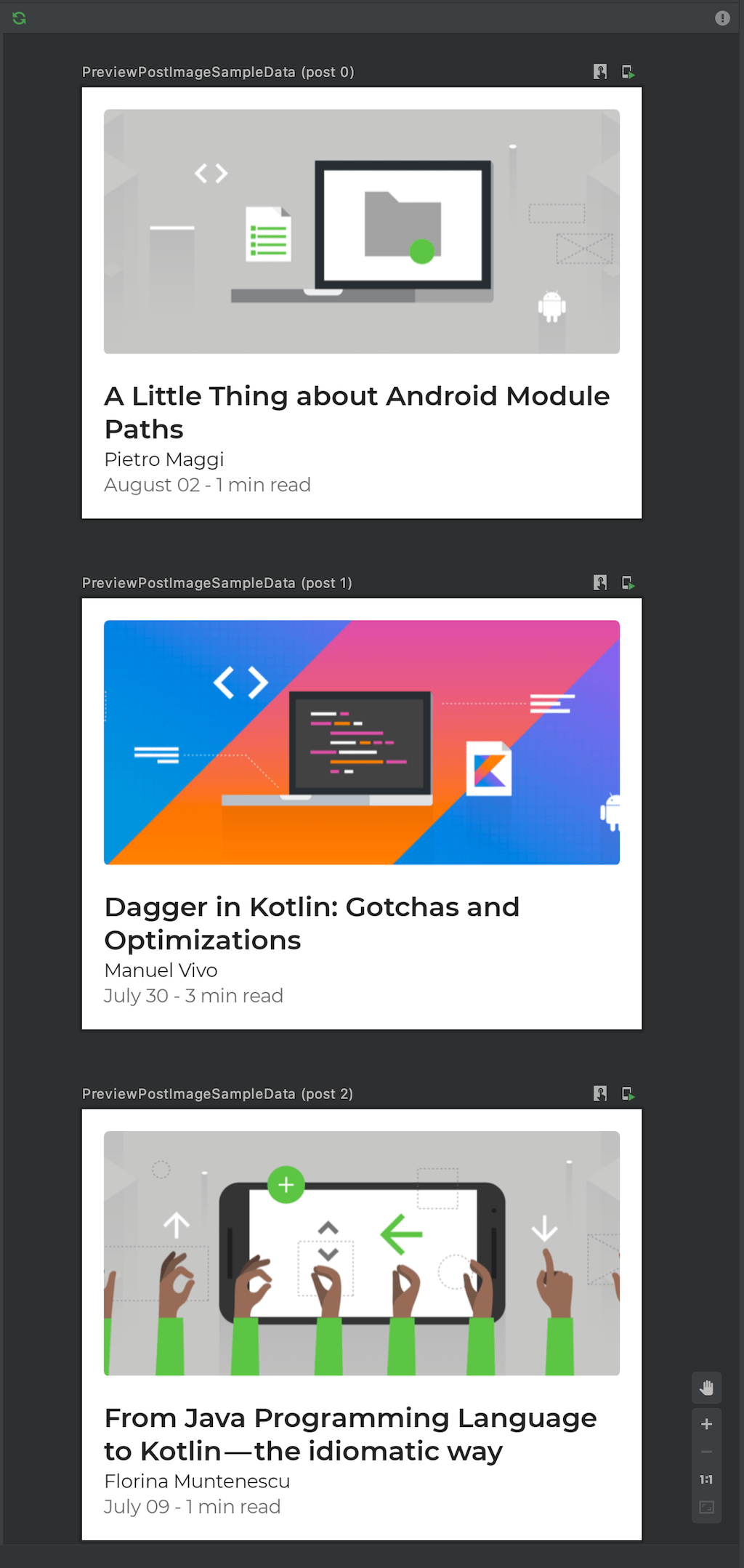
샘플 결과
샘플 소스 3개를 Preview로 노출한 결과입니다.

Interactive
Jetpack Compose에서 또 다른 기능으로 Interactive / Deploy Preview 기능이 있습니다.
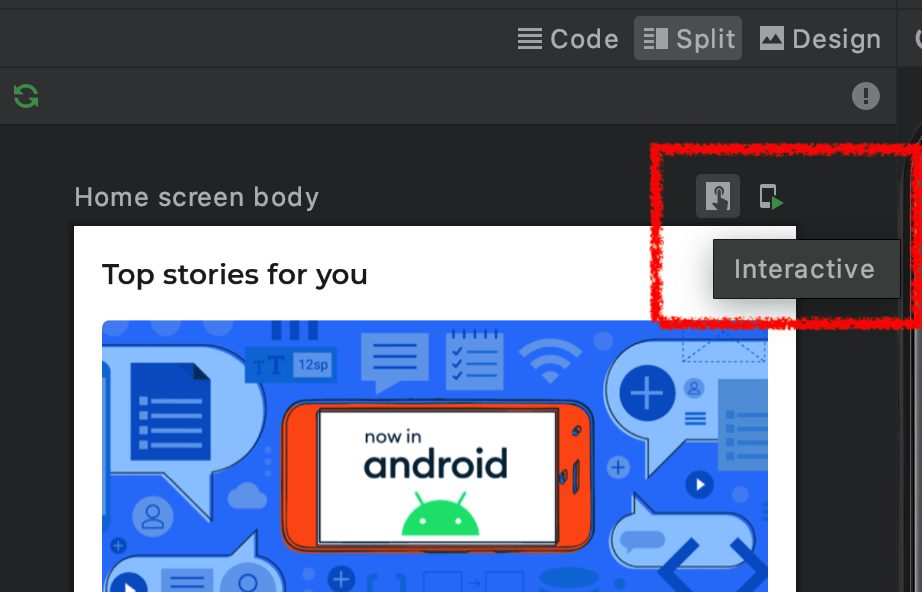
해당 기능은 각 Preview마다 우측 상단의 Interactive / Deploy Preview 버튼이 존재합니다. 두 기능 개별적으로 Preview의 동작을 확인할 수 있습니다.
- Interactive : @Preview로 지정된 Composable을 Compose Preivew 패널에서 확인
- Deploy Preview : @Preview 지정된 Composable을 디바이스 및 에뮬레이터에서 샘플 동작 확인

이후의 샘플은 Composable의 3가지 크기(Small, Medium, Large)를 Interactive / Deploy Preview에서 어떻게 노출되는지 샘플로 촬영한 모습입니다.
Small Composable
@Composable
fun BookmarkButton(
isBookmarked: Boolean,
onBookmark: (Boolean) -> Unit,
modifier: Modifier = Modifier
) {
IconToggleButton(
checked = isBookmarked,
onCheckedChange = onBookmark
) {
...
}
}
Interactive
Deploy Preview
Middle Composable
@Composable
fun PostCardSimple(post: Post) {
Row(modifier = Modifier
.clickable(onClick = { navigateTo(Screen.Article(post.id)) })
.padding(16.dp)
) {
PostImage(post, Modifier.padding(end = 16.dp))
Column(modifier = Modifier.weight(1f)) {
PostTitle(post)
AuthorAndReadTime(post)
}
BookmarkButton(
isBookmarked = isFavorite(postId = post.id),
onBookmark = { toggleBookmark(postId = post.id) }
)
}
}
Interactive
Deploy Preview
Large Composable
@Composable
private fun HomeScreenBody(
posts: List<Post>,
...
) {
...
VerticalScroller(...) {
HomeScreenTopSection(...)
HomeScreenSimpleSection(...)
HomeScreenPopularSection(...)
HomeScreenHistorySection(...)
}
}
Interactive
Deploy Preview
참고
- compose-samples / JetNews : https://github.com/android/compose-samples/tree/master/JetNews
comments powered by Disqus
Subscribe
Subscribe to this blog via RSS.
Categories
Recent Posts
- Posted on 03 Jun 2025
-
[요약] What's new in Android development tools (Google I/O '25)
Posted on 25 May 2025 -
Jetpack Compose: LazyColumn/LazyRow 내부 코드 분석 ~ 3부 LazyLayout
Posted on 20 Apr 2025 - Posted on 28 Mar 2025